Руководство по выбору цветов для веб-сайта
Первое, на что мы обращаем внимание при просмотре любого веб-сайта — это цветовая палитра. Цвет может вызывать у пользователя различные эмоции — он может быть успокаивающим или наоборот кричащим и дерзким.
Очень важно уметь правильно подбирать цветовую палитру, чтобы она выглядела уместно, привлекательно и помогала вам удержать ваших пользователей на сайте.
В этой статье мы поделимся с вами руководством по выбору цветовой палитры для веб-сайта, рассмотрим важные правила и расскажем о полезных инструментах.
Влияние цветовой палитры

Цвет помогает не только лучше понять и проанализировать дизайн — он также способен передать настроение и ценности бренда. Цвет имеет огромное значение и может изменить отношение пользователей к проекту или повлиять на их взаимодействие с ним.
Ниже рассмотрим параметры, на которые влияет цвет.
- Узнаваемость бренда;
- Эмоциональная связь;
- Психологический отклик;
- Культурные ассоциации;
- Контраст и навигация.
Важные элементы

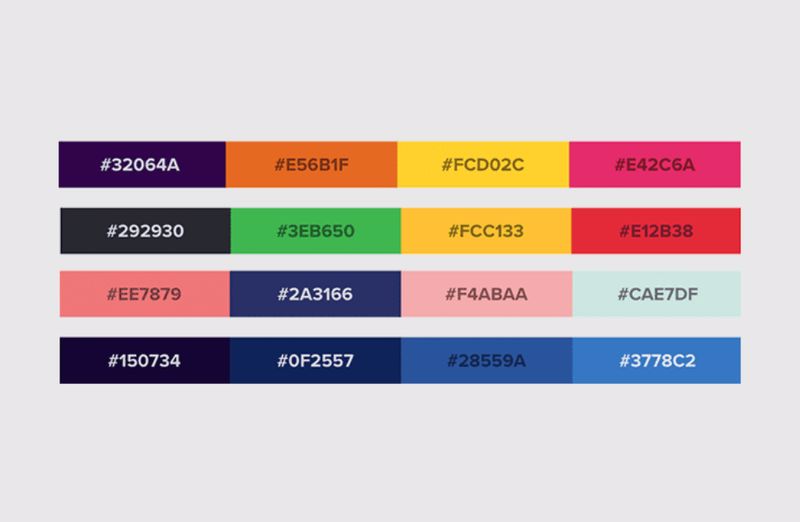
Есть общее правило, что для удачного дизайна нужно от двух до четырех цветов. Это отличная теория, но и у нее бывают исключения — вспомните монохромные сайты, которые выглядят очень стильно и привлекательно.
Ниже рассмотрим элементы, для которых необходимо выбрать цвет на вашем сайте.
- Цвета в логотипе — они могут как совпадать так и не совпадать с остальной частью дизайна;
- Основной цвет;
- Вторичный цвет;
- Акцентный цвет;
- Цвет текста;
- Цвет ссылки;
- Цвет наведения для ссылок;
- Фоновый цвет;
- Дополнительный цвет фона.
При создании «темного режима» для вашего сайта вам необходимо создать новую палитру для каждого элемента из списка выше.
Советы при выборе цвета

Ниже рассмотрим несколько советов, которые вы можете использовать при выборе цветов для веб-сайтов или других цифровых дизайнов.
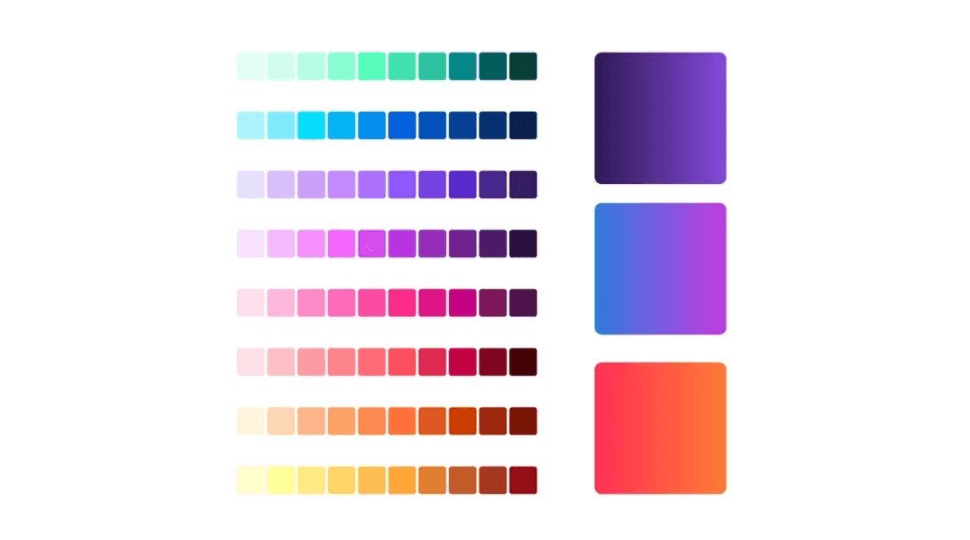
- Для получения более широкой палитры используйте различные оттенки выбранных цветов;
- Используйте цвета повторно;
- Для создания визуальной целостности выберите набор цветов — основной, дополнительный, акцентный — с аналогичной насыщенностью;
- Текст на веб-сайте может быть не только черным — попробуйте добавить другие цвета, например графитовый или синий.
Правило 60-30-10
Правило 60-30-10 — это правило по грамотному сочетанию цветов, которое пришло к нам из мира дизайна интерьера.
Согласно этому правилу, при выборе цвета сначала вам необходимо определиться с первичным, вторичным и акцентирующим цветом, а далее придерживаться разбивке по цветам:
- 60% дизайна использует основной цвет;
- 30% дизайна — вторичный цвет
- 10% дизайна — акцентный цвет.
Вам не нужно придерживаться четкой разбивки. Вы можете использовать это правило в качестве отправной точки и смешивать свою палитру таким образом, чтобы установить визуальную гармонию и баланс на сайте.
Доступность цвета

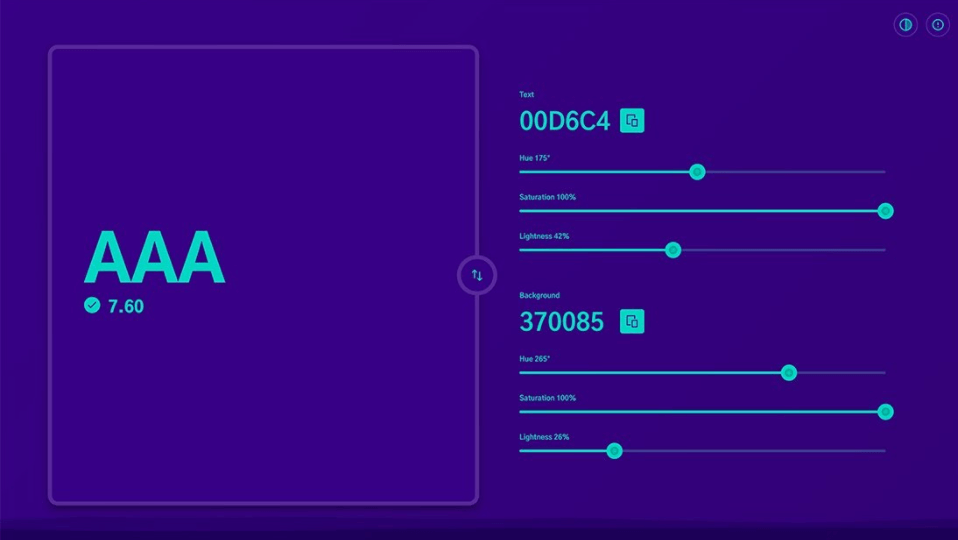
Цвет — это важнейшая составляющая любого инклюзивного дизайна. При создании сайта вам необходимо уделить большое внимание контрасту, чтобы пользователи с нарушениями зрения могли легко понять ваш дизайн и использовать ваш сайт в полной мере.
Важно, чтобы основной текст на вашем сайте можно было легко прочитать на различных экранах с разной степенью яркости и контрастности. Контрастность текста вы можете проверить с помощью специальных сервисов, например Colour Contrast Analyser или расширений для браузера, например Contrast Ratio Checker.
Инструменты для работы со цветом

Правильные инструменты могут значительно упростить работу с цветом. Ниже рассмотрим семь основных инструментов, которые помогут вам создавать идеальные палитры:
- BrandColors — это руководство по цветовым палитрам от известных брендов;
- Colorshark — проверка доступности для цветовых пар;
- Color Hunter — с помощью этого сервиса вы можете создавать и находить цветовые палитры из загруженных изображений;
- Adobe Color — с помощью этого инструмента вы можете создавать палитры разных размеров и использовать их с другими продуктами Adobe, а также проверить цвета на доступность;
- Сohesive Соlors — с помощью этого сервиса вы можете посмотреть, как сочетается палитра с различными наложениями и изображениями;
- Spy Color — этот инструмент поможет вам создать палитру на основе ваших запросов;
- HTML Сolor Сodes — это инструмент, с помощью которого вы можете преобразовать CMYK в RGB или HEX.
Источник: designshack.net

