Как настроить тему
в WordPress?
Полное руководство. Часть 1
WordPress — это гибкая платформа, с помощью которой можно с легкостью изменить тему вашего веб-сайта в соответствии с запросами и целями вашего бизнеса.
В этом руководстве мы расскажем вам о том, как администратор WordPress может изменить тему, а также поделимся лучшими премиальными темами для WordPress.
Как настроить тему WordPress
Если вы — администратор сайта, то у вас есть несколько способов внести изменения в вашу тему WordPress. Для начала вам необходимо выбрать тему для будущей настройки.
Тема для вашего сайта WordPress должна соответствовать целям вашего веб-ресурса. При выборе темы важно обратить внимание на ее настройку и возможность редактирования. Некоторые темы минимальны в своей реализации и могут настраиваться только с помощью плагинов или дополнительного кода, в то время как другие полностью настраиваемые внутри интерфейса WordPress.
Как только вы определитесь с темой для вашего ресурса, вам необходимо установить тему и далее перейти к настройке. Ниже мы рассмотрим несколько способов настройки темы WordPress:
-
С помощью плагинов
Если вы хотите изменить функциональность своего сайта, то плагин — это один из самых быстрых и удобных вариантов. Плагины могут повлиять на производительность сайта, SEO и даже элементы дизайна.
Плагин — это самый мощный и простой в реализации способ изменения темы вашего сайта. Кроме того, плагины хранятся отдельно от вашей темы, поэтому они будут продолжать работать, даже если вы решите сменить тему.
-
С помощью Customizer
Один из самых простых способов напрямую изменить вашу тему WordPress — использовать Customizer. Это инструмент, который администраторы могут использовать для изменения основного стиля своей активной темы, не касаясь базового кода.
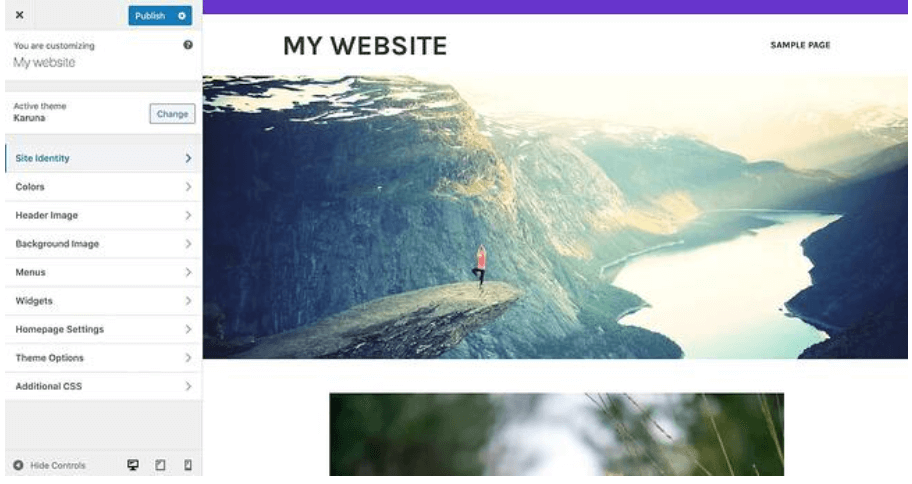
Откройте Customizer, выберите «Внешний вид» > «Настроить» на панели управления WordPress. На этом этапе с левой стороны окна Customizer перечислит вам все доступные изменения, которые вы можете внести в вашу тему, а с правой стороны вам откроется предварительный просмотр изменений в реальном времени. Вы также можете открыть предварительный просмотр страницы на разных размерах экрана.

В зависимости от вашей темы панель Customizer будет содержать различные элементы, которые вы можете изменить, а некоторые из них будут основными — идентификация сайта и цвета.
Кроме того, в нижней части панели есть вкладка «Дополнительные CSS». Именно здесь вы можете добавить пользовательский CSS к элементам страницы вашего сайта без непосредственного редактирования файлов.
Любые изменения, которые вы сделаете в Customizer, будут сохранены, если вы обновите свою тему в будущем.
-
Конструкторы страниц
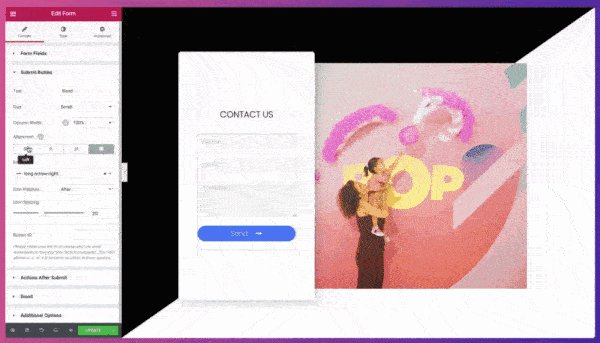
Для простого создания страниц лучше всего подходят конструкторы страниц — это плагины WordPress, которые улучшают интерфейс страниц WordPress и упрощают изменение макета вашего сайта.
К популярным конструкторам относятся Elementor, WPBakery, Beaver Builder, Divi Builder и Themify Builder.
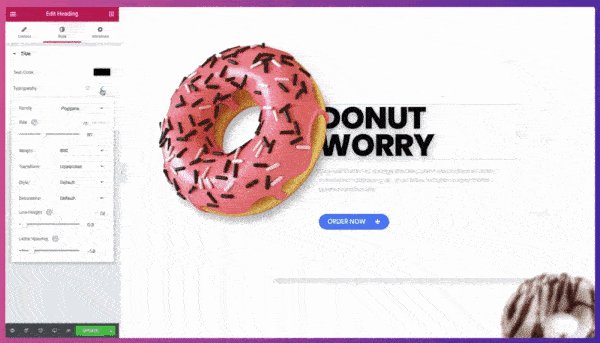
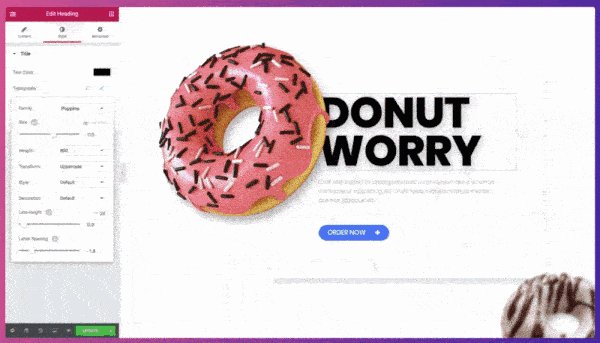
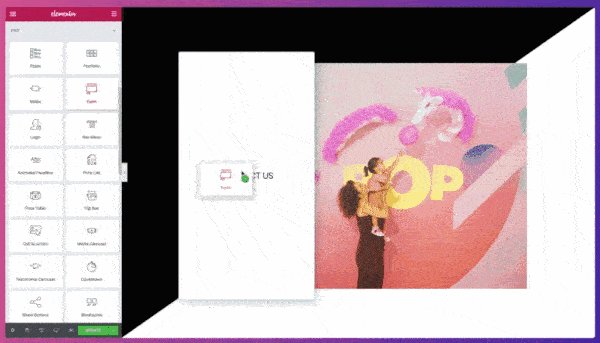
Большинство конструкторов страниц WordPress работают так же, как редакторы WYSIWYG. Редактор WYSIWYG работает с помощью метода перетаскивания элементов на страницу.

Многие премиальные темы WordPress поставляются в комплекте с конструктором страниц — например, темы от конструктора WPBakery, Divi и X.
-
Редактирование кода темы
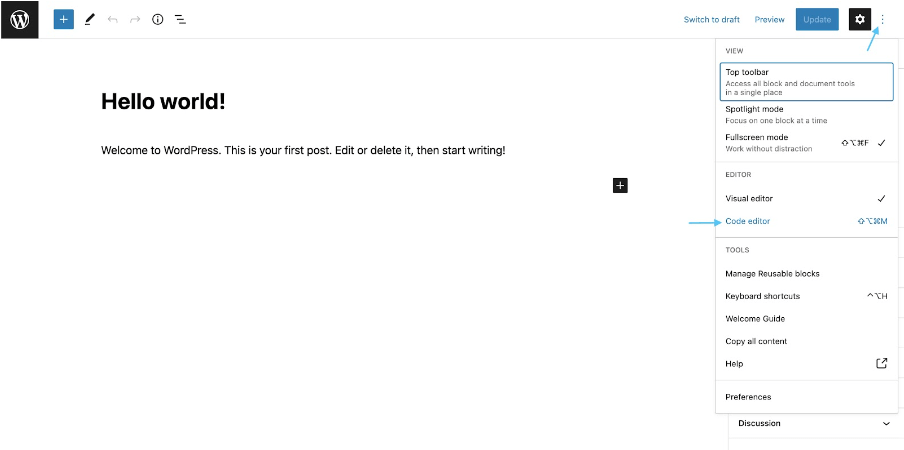
Чтобы по максимуму изменить тему вашего сайта WordPress, вы можете самостоятельно редактировать код своей активной темы. Этот подход рекомендован только для опытных пользователей с навыками программирования, так как есть риск нарушить процессы на вашем сайте.

CSS во многом определяет внешний вид вашей темы, включая цвета, размеры элементов, типографику и макет. Самый безопасный способ добавить свой собственный CSS или изменить существующий — через Customizer.
Откройте Customizer и выберите «Дополнительный CSS». Здесь вы можете вставить свой CSS-код и посмотреть, как он изменит ваши текущие страницы. Эти изменения сохранятся, если вы обновите свою тему.
Помимо Customizer, вы также можете напрямую редактировать файлы темы. Тем не менее, мы не рекомендуем вносить изменения в файлы CSS на своем работающем веб-сайте — лучше проверить изменения в тестовой среде.
Лучше создайте дочернюю тему из текущей темы и внесите в нее изменения. Дочерняя тема — это тема, которая наследует внешний вид и функции вашей исходной темы, но хранится отдельно.
Источник: hubspot.com

