Синяя цветовая схема.
10 лучших веб-дизайнов.
Часть 2
Согласно теории цвета, синий — это цвет спокойствия и уверенности. Чтобы передать вашему пользователю атмосферу безопасности и надежности — используйте синие оттенки в своих веб-дизайнах.
В первой части нашей статьи мы начали делиться с вами подборкой сайтов, которые используют в своих веб-дизайн синие оттенки. В этой статье мы продолжим знакомить вас с лучшими дизайнами, а также поделимся полезными советами.
Лучшие веб-дизайны
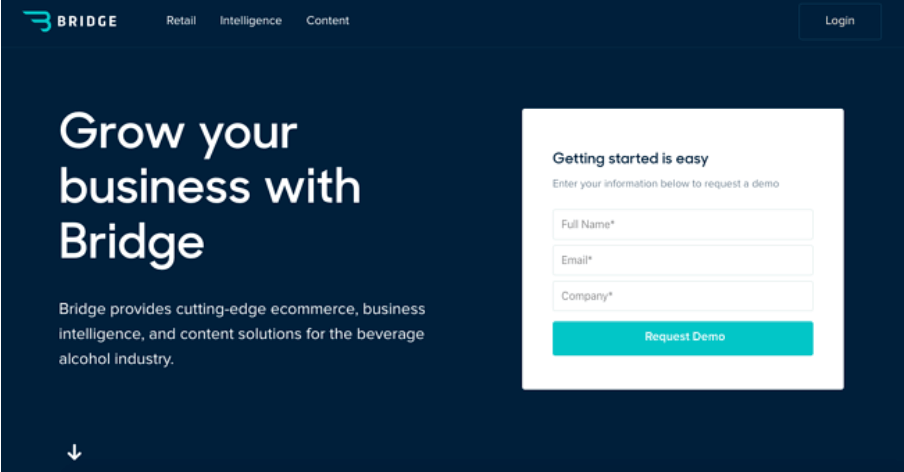
1. Bridge

Bridge использует сложную цветовую схему — сочетание темно-синего, белого и бирюзового цветов, что помогает усилить узнаваемость бренда.
Текст, формы, изображения и другие важные элементы на сайте представлены в белом цвете — это помогает выделить их среди прочих объектов.
Совет: используйте белый цвет, чтобы привлечь внимание пользователей к важным элементам, например к формам и навигационным ссылкам.
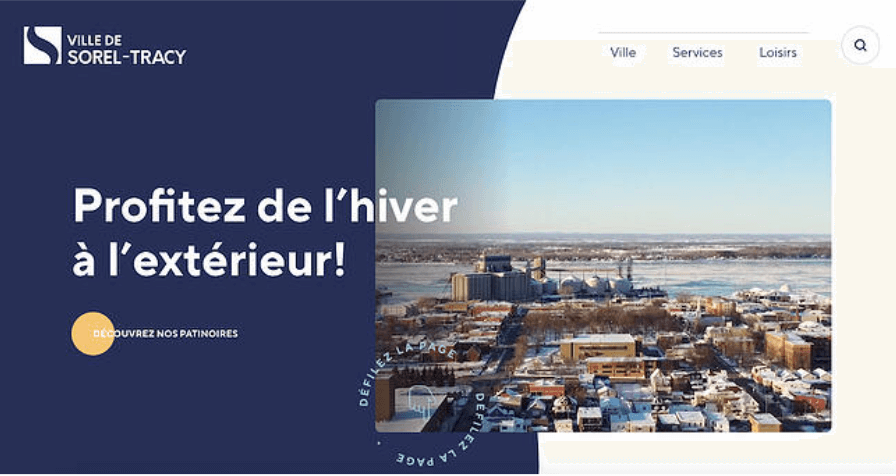
2. Ville Sorel Tracy

Поскольку город Сорель-Трейси известен своими многочисленными катками, бассейнами и рекой, которая протекает через весь город, синий цвет отлично подходит для этого веб-сайта. Темно-синий цвет отлично сочетается с желтыми акцентами и белым фоном на других страницах.
Совет: чтобы ваш текст, изображения и другие элементы на странице выделялись, наложите темно-синий фон на белый.
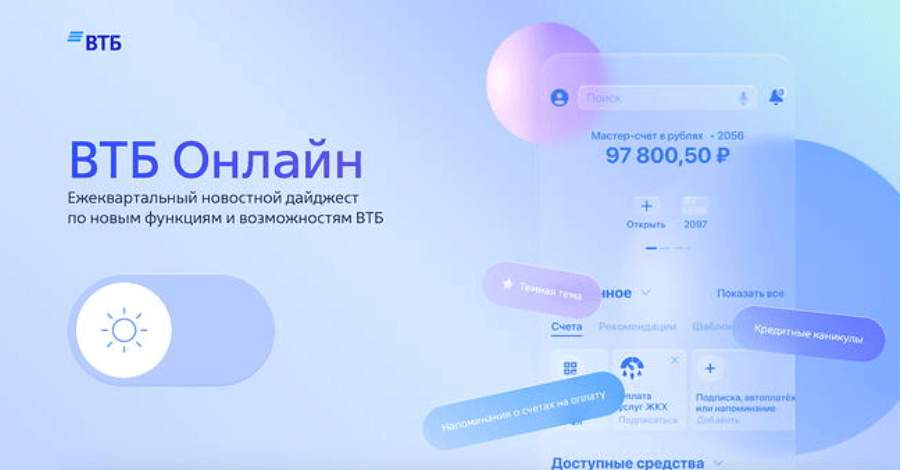
3. Дайджест ВТБ

Дайджест ВТБ использует несколько цветовых схем сразу. Когда вы впервые попадаете на главную страницу, вы видите страницу в пастельных цветах. Но по мере прокрутки дизайн веб-сайта меняется и уже содержит более темные и глубокие синие оттенки.
Эти оттенки синего идеально подходят для банковского сайта, который хочет вызвать у своих пользователей чувство доверия и уверенности.
Совет: если вы используете сложные переходы и анимацию, придерживайтесь монохромной цветовой схемы.
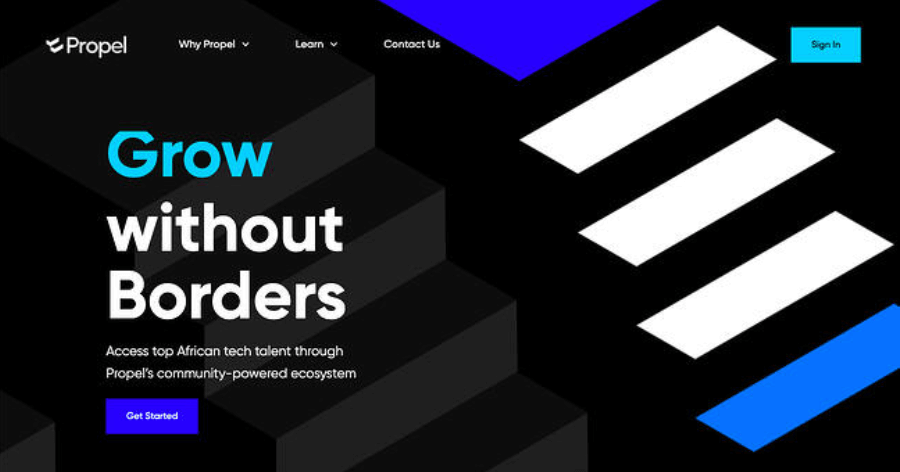
4. Propel

Черно-белый дизайн веб-сайта Propel включает в себя яркие синие оттенки, чтобы помочь пользователям в навигации и восприятии контента. Кнопки CTA выполнены в ярко-синем неоновом цвете для того, чтобы привлечь внимание пользователей.
Совет: в черно-белом дизайне используйте неоновые синие акцентные цвета, чтобы привлечь внимание к важным элементам.
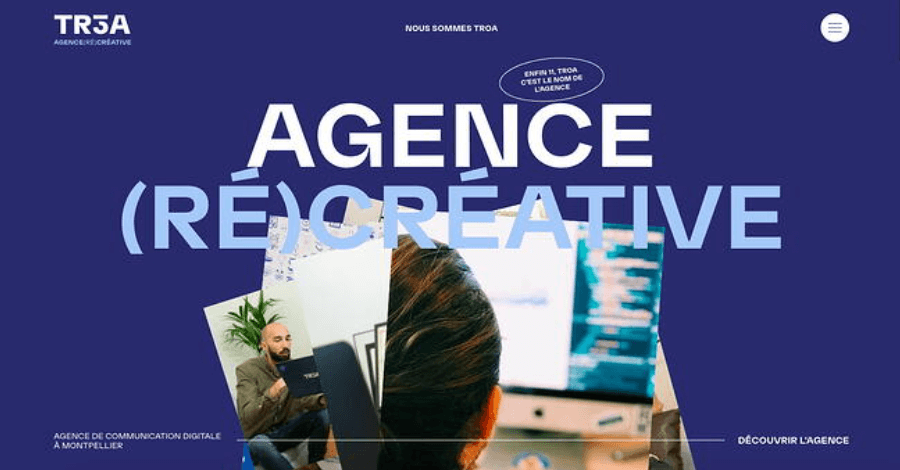
5. TROA

Как и на сайте-портфолио Флорана Биффи, TROA использует синий цвет в качестве фона, а также для цвета текста. На главной странице в глаза сразу бросается название агентства, логотип и изображения — все потому, что эти элементы выполнены в светлых оттенках, которые контрастируют с фоном.
Совет: используйте синий цвет в качестве фона для основного раздела вашего сайта, чтобы произвести яркое первое впечатление.
Источник: hubspot.com

