Размер шрифта на сайте
и его влияние на конверсию
Неправильный выбор размера шрифта не только усложняет работу с сайтом, но и снижает показатели конверсии, а также и продолжительность сеанса ваших пользователей.
В исследовании журнала Scientific Reports было обнаружено, что пользователи тратят меньше времени на те части контента, где размер шрифта увеличен. И наоборот — больше времени, когда размер шрифта — маленький.
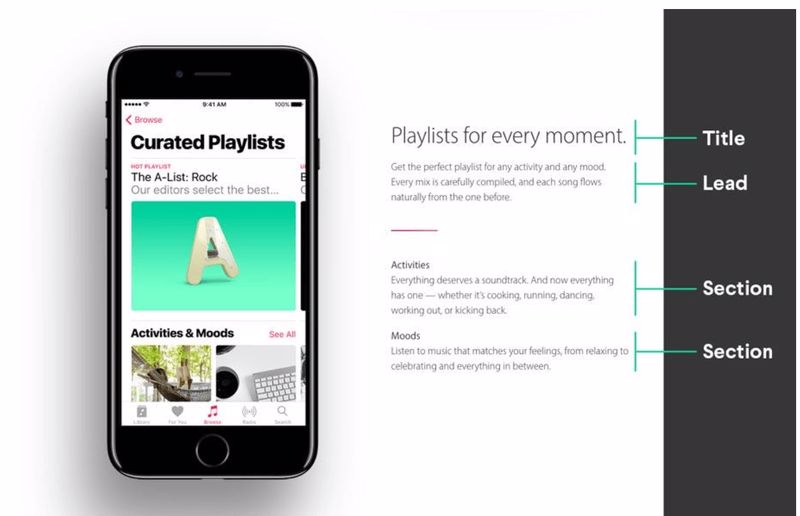
Размера шрифта также влияет на иерархию вашего контента. Компания Apple, например, использует шрифты для разделения заголовков страницы, ведущего абзаца и разделов контента.

Такая визуальная иерархия шрифтов улучшает взаимодействие с пользователями и помогает им быстрее находить нужную информацию.
Высота строки, стиль шрифта, кернинг и вес также играют важную роль при создании любого проекта. Грамотная комбинация этих параметров поможет обеспечить лучший пользовательский интерфейс для пользователей.
Малый размер шрифта
Ниже рассмотрим, в каких случаях лучше уменьшить размер шрифта.
-
Слишком много контента
Многие пользователи избегают слишком короткие или наоборот — слишком длинные тексты. Если на вашем сайте много контента — скорее всего пользователи закроют его и перейдут к конкурентам.
С помощью разных размеров шрифтов вы можете выделить важные разделы и удержать пользователей на вашем сайте. Вот почему так важно серьезно относиться к выбору размера шрифтов.
Как правило, крупный шрифт помогает улучшить читаемость. Однако некоторые размеры шрифта могут выглядеть слишком громоздко в сочетании с большой шириной столбца в разделе с текстом.
Для того, чтобы контент на вашем сайте выглядит более свободно, вам необходимо уменьшить размеры шрифта.
-
Мобильная версия сайта или приложения
Потребность в мобильной оптимизации очень высока. В мобильной версии компании чаще всего используют маленькие шрифты для того, чтобы вписать весь текст в экран мобильного устройства.
Важно подобрать оптимальный размер текста, чтобы обеспечить максимально комфортный пользовательский опыт для ваших пользователей.
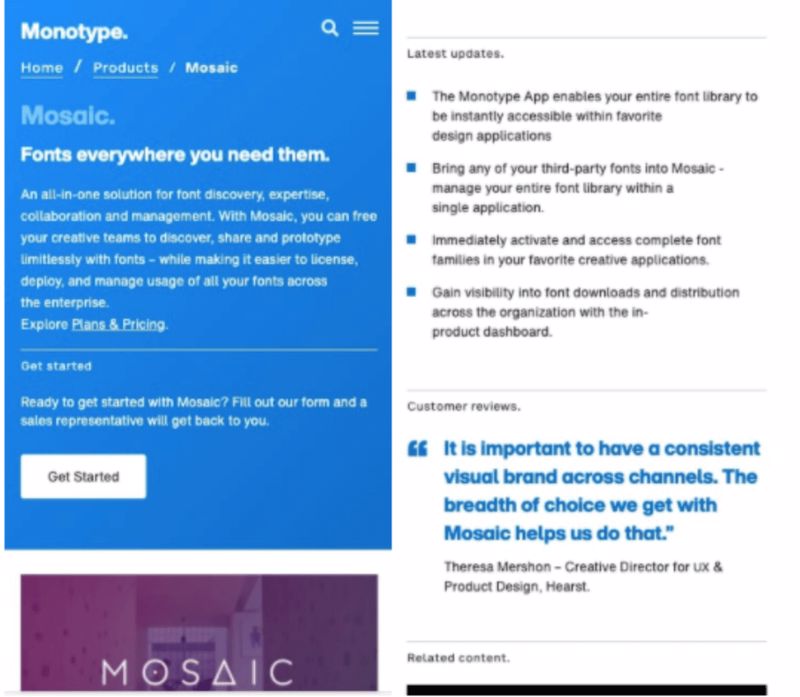
В примере ниже мы видим, что компания Monotypes в мобильной версии своего сайта использует абзацы и маленькие заголовки размером от 10px до 12px. Такой размер шрифта слишком мал по стандартам Google.

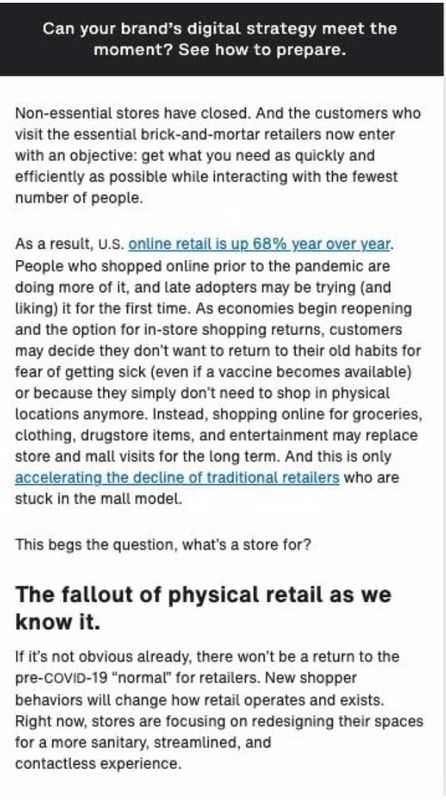
Если на вашем сайте в мобильной версии есть длинные блоки с текстом, как в примере ниже — не используйте шрифты размером 14px, так как это может затруднить разборчивость текста.

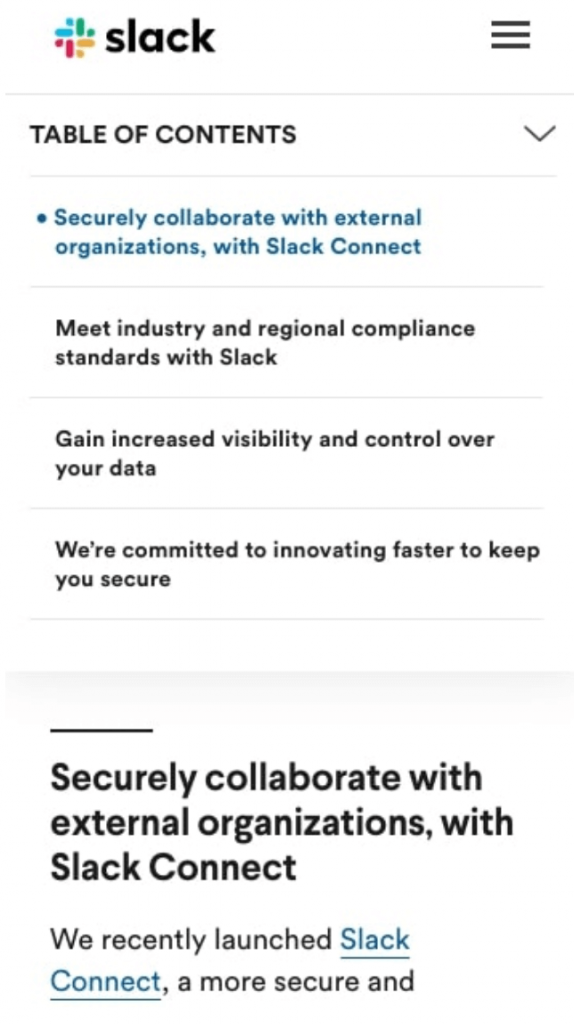
В примере ниже мы видим, что в статьях компании Slack добавлено оглавление. Если вы раскроете меню на мобильном устройстве, вы увидите другие разделы с шрифтом размера 14px. Это выглядит актуально, поскольку заголовки в блоге состоят из 2-х строк.

Крупный размер шрифта
Крупный размер шрифта не только повышает визуальный интерес к вашему контенту, но и помогает улучшить пользовательский опыт. Ниже рассмотрим плюсы использования более крупного размера шрифта в проектах.
-
Удобство и доступность
Одна из важнейших составляющих хорошего пользовательского опыта — это удобство использования и доступность вашего сайта. Размер шрифта напрямую влияет на эти показатели.
Удобство использования — это то, насколько эффективно и рационально пользователи могут его изучить ваш сайт. Доступность — это то, как пользователи взаимодействуют с веб-сайтом.
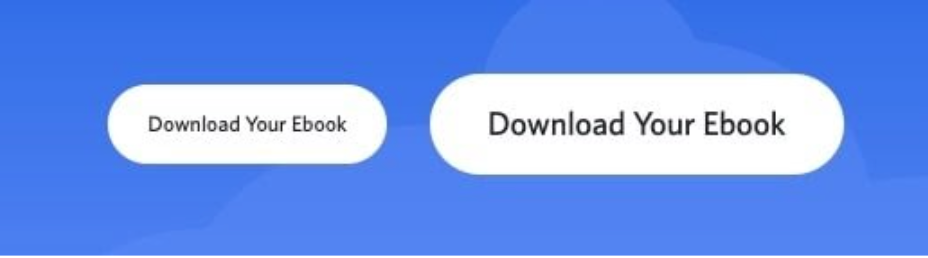
Рассмотрим две кнопки: размер шрифта одной 12рх, а другой 16рх.

Как видно из примера, размер шрифта влияет на общий размер кнопки и область, на которую необходимо нажать. Скорее всего пользователям будет удобнее взаимодействовать с кнопкой справа, так как она большего размера.
Компания Apple советует использовать крупные и жирные шрифты и избегать сверхлегких шрифтов. Использование более толстых шрифтов помогает пользователям лучше различать иерархию на сайте. Типографская иерархия также помогает выделить ту часть контента, которую необходимо изучить в первую очередь.
-
Соответствие ADA
ADA (Public Law 110-325, ADAAA) — это закон об американцах с ограниченными возможностями. Основной принцип соблюдения ADA — это «обеспечение равного доступа для всех пользователей в Интернете, в том числе для лиц с ограниченными возможностями».
Люди с нарушением зрения могут читать тексты с помощью программ для чтения с экрана, поэтому вам необходимо подобрать оптимальные размер шрифта для вашего сайта.
Не существует официального размера шрифта, установленного ADA. Но обычно рекомендуется использовать шрифт не менее 16рх для основного текста.
-
Сканирование сайта
Все чаще пользователи сканируют текст на сайте вместо того, чтобы читать его целиком. Шрифт маленького размера мешает пользователю быстро просматривать ваш контент.
В исследованиях Университета Пайам Нур и IBM / Google было обнаружено, что по мере увеличения размера шрифта читатели демонстрируют более высокую скорость чтения.
Если вы подберете оптимальный размер шрифта для текста, то вы поможете вашим пользователям быстрее ориентироваться на вашем сайте.
Как выбрать размер шрифта
Выбор оптимального размера шрифта для вашего проекта — это индивидуальный вопрос. У каждой компании будет свой набор правил и техник, которым они будут следовать при выборе стилей шрифтов для своих заголовков и абзацев.
Обратите внимание, что при выборе размера шрифта, вам необходимо адаптировать его под различные устройства и их размеры экрана. Таким образом вы обеспечите хорошую читаемость.
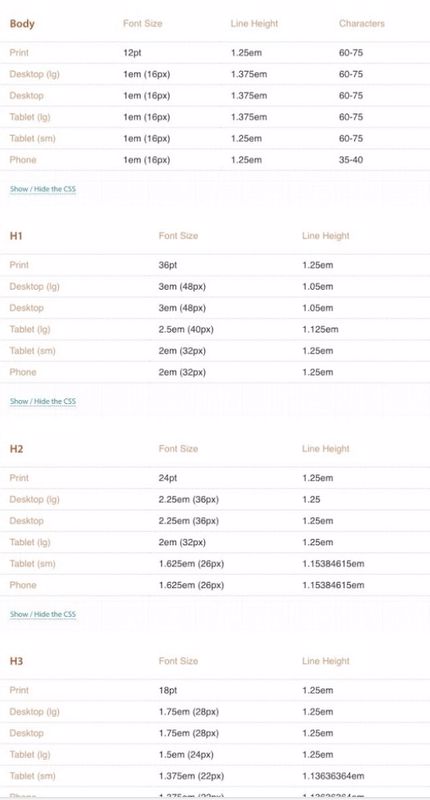
Ниже представлена таблица, в которой указаны оптимальные размеры шрифтов для H1 – H4, абзацев и цитат.

Также можно выделить некоторые тенденции в размерах шрифтов. Например, самый популярный размер шрифта — 16рх, так как он примерно соответствует стандартным 12pts, которые используются в печатных материалах. Вы также можете использовать сервис Type-scale, чтобы подключить любое семейство шрифтов.
Используйте размер абзаца в качестве основы для остальных размеров шрифта. Существует шкала золотого сечения, которую можно использовать для расчета любых размеров заголовков.
Источник: impactplus.com

