Как правильно использовать пробелы на сайте?
Пользователи сайта в 2020 году — это контент-сканеры. Они быстро прокручивают страницы вашего сайта и изучают предложенный контент. Чтобы удержать внимание пользователей, вам необходимо грамотно расставлять пробелы на вашем сайте.
В этой статье мы расскажем, почему пробелы имеют большое значение для веб-дизайна, а также рассмотрим несколько удачных сайтов с пробелами.
Что такое пробелы
Пробел — это отрицательные области в любой композиции. Это немаркированное расстояние между различными элементами, которое дает зрителям ощущение визуальной свободы, а также возможность сосредоточить свое внимания.
Пустые области очень влияют на то, как наш мозг воспринимает и обрабатывает новый материал. Слишком много информации или визуальных данных, которые помещены в небольшом пространстве, могут вызывать когнитивную усталость и информационную перегрузку.
Зачем нужны пробелы
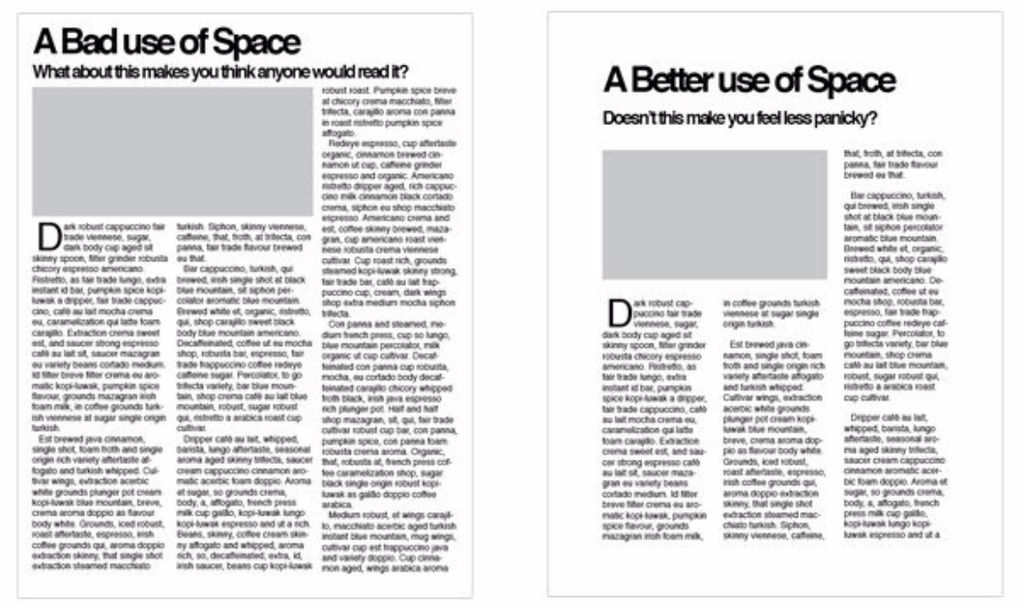
Чтобы проиллюстрировать, насколько эффективно пробелы помогают нашему мозгу обрабатывать печатную информацию, рассмотрим пример от Digital Ink:

Макет слева использует подавляющее большинство доступного пространства, поэтому выглядит переполненным и тяжелым для восприятия. Такой текст тяжело изучать в течение длительного времени.
В макете справа используются более широкие столбцы и большее расстояние между абзацами. Это простое изменение в дизайне существенно влияет на доступность и удобочитаемость страницы.
Пробелы могут также делать акцент на определенных элементах, и помогать пользователям определить, на чем им следует сосредоточиться. Использование пробелов для разделения макета и группировки отдельных элементов помогает создать ощущение баланса.
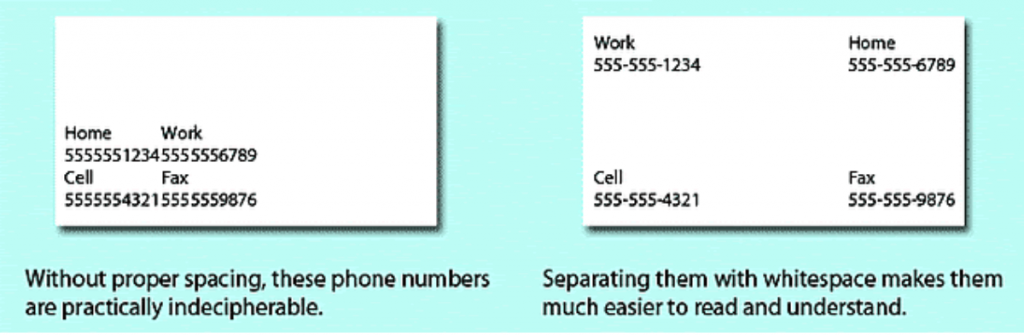
Посмотрите на визитку от компании Printwand ниже:

В визитной карточке слева есть отрицательное пространство, но элементы по-прежнему расположены в одной области — из-за чего вся карточка выглядит перегруженной.
На карточке справа для лучшего эффекта используются пробелы, а отдельные элементы расположены так, чтобы пользователь мог с легкостью понять композицию макета.
Удачные примеры веб-сайтов
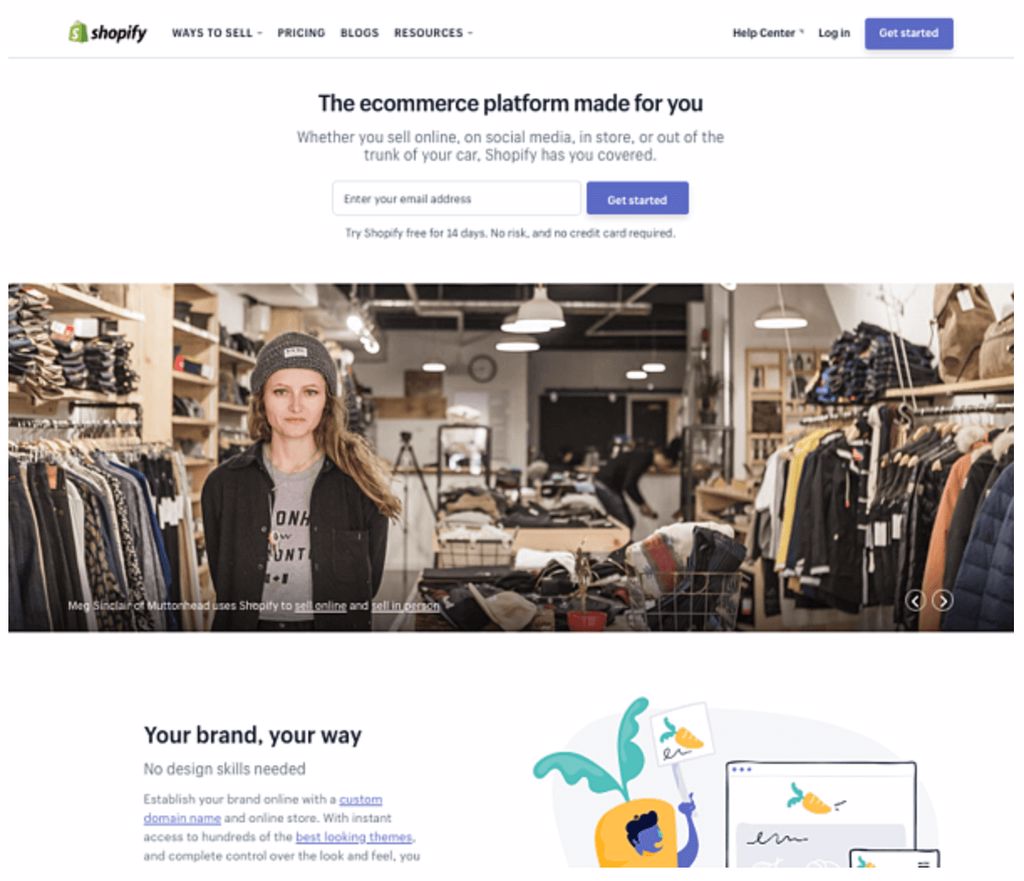
Shopify
Домашняя страница для электронной платформы Shopify преследует одну цель — побудить пользователей подписаться на их бесплатную пробную версию.
Чтобы направить пользователей к этому действию, Shopify окружает форму регистрации одним полем с большим количеством пробелом, при этом сводит к минимуму отвлекающие факторы. Основная навигация по сайту расположена в верхней части экрана, а в ее тексте использован мелкий шрифт.

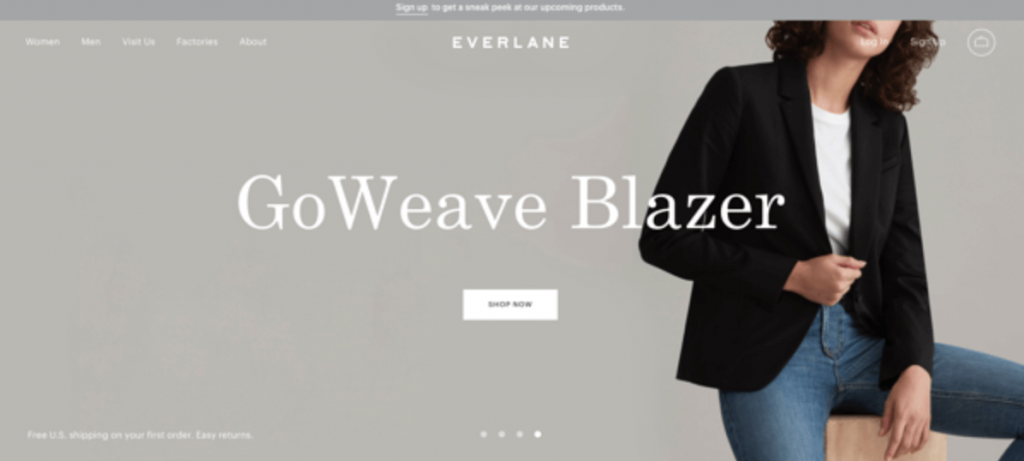
Еverlane
Пробелы не обязательно должны означать полное отсутствие цвета или изображений. Например, компания Everlane на фоне страницы сайта располагает фотографию блейзера GoWeave, а в центре размещает небольшой призыв к действию. Экран побуждает пользователей нажать на кнопку «Shop now». Это прекрасный пример того, как побудить пользователей к действию без навязчивости и агрессии.

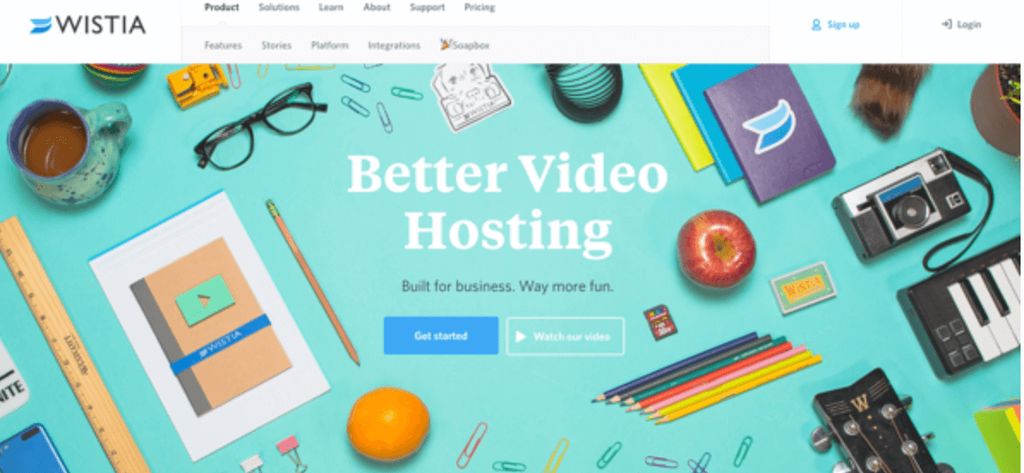
Wistia
Видеоплатформа Wistia добавляет к своей домашней странице раскрывающуюся форму. Две центральные кнопки с призывом к действию служат центральным элементом всей страницы — у них есть много места, чтобы отделить их от основной навигации и изображения на сайте.

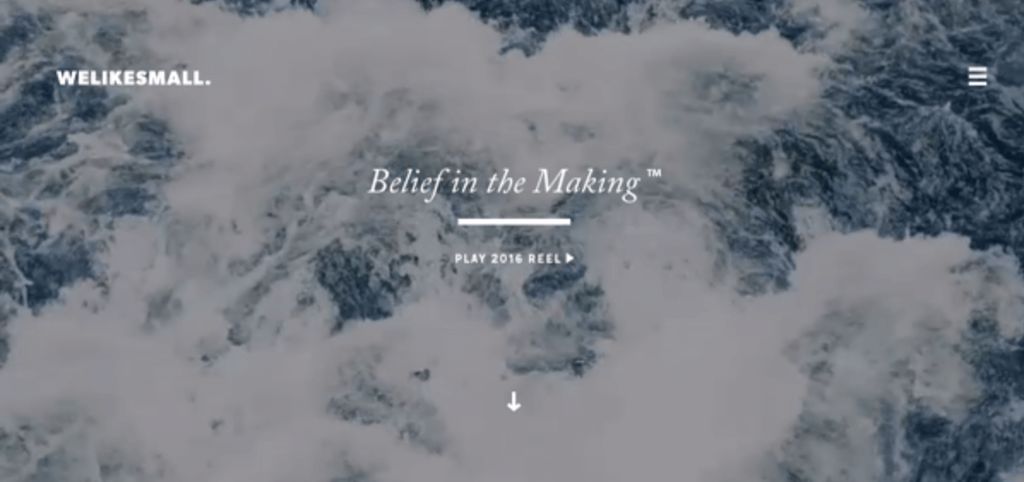
Welikesmall
Домашняя страница цифрового агентства Welikesmall отображает полноэкранную демонстрацию их видеопроектов. Полноэкранное видео в любом другом контексте может нагружать страницу, но, поскольку макет разработан с большим количеством пробелов, видео выглядит аккуратно и уместно.
Если вы добавляете видео на фон, то ваш текст должен быть лаконичен. В одном углу Welikesmall расположен логотип агентства, а в другом — меню. Слоган агентства закреплен в центре экрана вместе с кнопкой с призывом к действию, которая ведет к полному демонстрационному ролику.

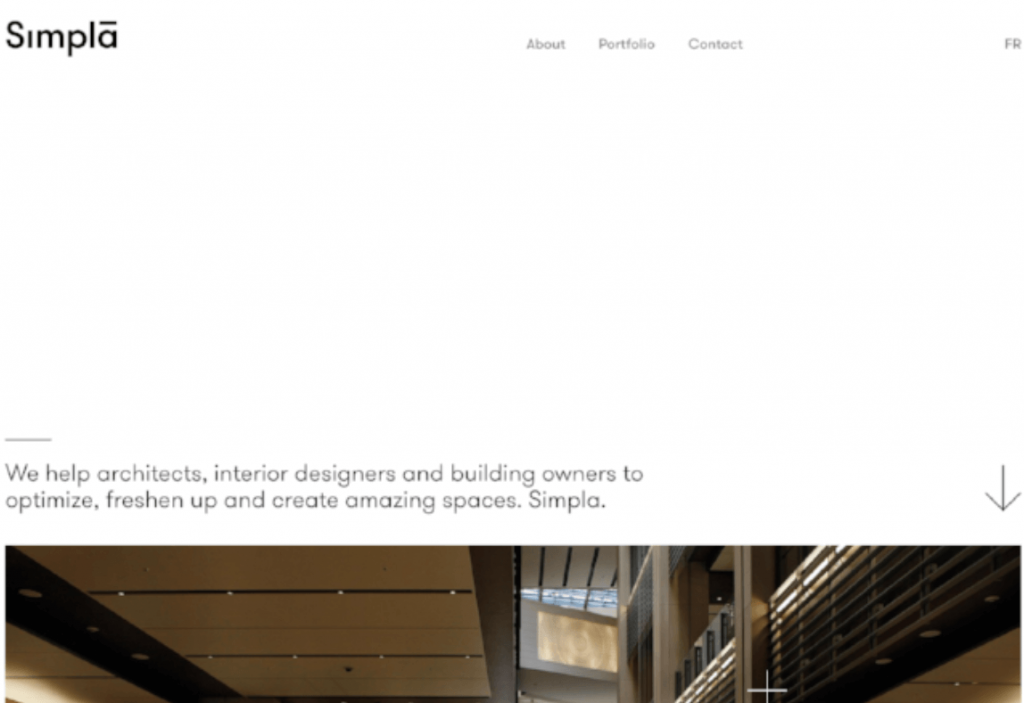
Simpla
В домашней странице компании Simpla расположено большое количество пробелов, чтобы побудить пользователей продолжить прокрутку сайта.
Под логотипом и навигацией отсутствует какой-либо контент. Вверху фотографии — короткий абзац текста и стрелка, которая приглашает пользователей познакомиться с компанией и ее миссией.
Такое уникальное использование пробелов выглядит необычно и привлекает пользователей ознакомиться с сайтом подробнее.

Источник: blog.hubspot

