Первичная и вторичная навигация: как применять?
Успешные сайты — это сайты с хорошей навигацией в пользовательском интерфейсе. Уже на домашней странице вашего сайта пользователь должен легко понять, как ему найти необходимую информацию.
Навигация — это один из наиболее важных факторов, который необходимо учитывать при разработке любого веб-сайта. Методы навигации на каждом сайте будут отличаться в зависимости от типа контента, аудитории и целей компании.
Если на вашем сайте размещено большое количество контента разной степени важности — разделите интерфейс навигации на первичную и вторичную. Такое разделение — это идеальный способ оптимизировать ваш сайт, улучшить взаимодействие с пользователями и увеличить конверсию.
В этой статье мы рассмотрим различия между первичной и вторичной навигацией, а также расскажем, как ее можно успешно реализовать на вашем сайте.
Что такое первичная навигация
Первичная навигация — это основной навигационный интерфейс на веб-сайте. Он занимает самое видное место в верхней части домашней страницы и содержит ссылки на важные страницы ресурса. Первичная навигация помогает пользователям быстро находить важную информацию.
Большинство многостраничных веб-сайтов имеют первичную навигацию, которая встроена в пользовательский интерфейс, но страницы внутри нее могут отличаться.
Например, первичная навигация веб-сайта электронной торговли будет содержать ссылки на разделы продукта, страницу с ценами или страницу поддержки.
На домашней странице Apple пользователи в основном ищут актуальные продукты компании, поэтому основная навигационная панель содержит ссылки на страницы с категориями продуктов.

Что такое вторичная навигация
Вторичная навигация доступна вместе с основной навигацией и часто применяется в более крупных и сложных проектах. Такая навигация содержит ссылки на контент, который менее важен, чем тот, который расположен на главной странице. Но этот контент также должен быть доступен для пользователей из любого места на сайте.
Во вторичной навигации вы можете расположить разделы «О нас», «Часто задаваемые вопросы», контактную информацию или страницы с политикой конфиденциальности.
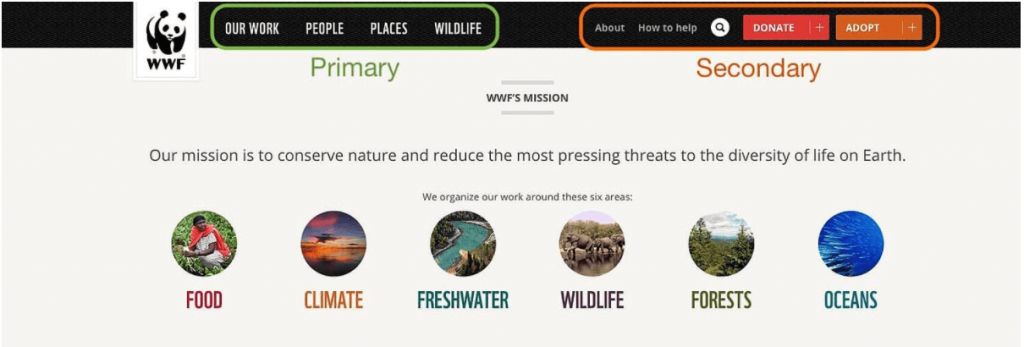
Например, на сайте WWF в заголовке включен как первичный, так и вторичный навигационный интерфейс. При этом основное и дополнительное меню разделены, а главное меню находится рядом с логотипом фонда.

Как применять первичную и вторичную навигацию
Для начала вам необходимо определить степень важности каждой ссылки на вашем сайте. Этот шаг должен основываться на вашей пользовательской базе. Вы можете сделать сортировку по важности несколькими способами:
- Трафик страницы. Проверьте статистику каждой из ваших страниц, чтобы определить самые популярные страницы;
- Опрос клиентов. Вы можете напрямую спросить ваших клиентов, какие страницы для них наиболее интересны;
- Сортировка карточек. Этот популярный метод поможет разделить ваши страницы по уровням.
После того, как вы выделите основные и дополнительные страницы, вам необходимо определить, на какую страницу чаще всего попадают пользователи после главной. Вы можете объединить некоторые страницы или удалить их для того, чтобы сделать сайт более простым и понятным.
Чтобы реализовать первичную и вторичную навигацию во внешнем интерфейсе вашего веб-сайта, вы можете использовать комбинированный или раздельный подход к меню.
Комбинированное меню
В комбинированном меню пользователи получают доступ к вторичной навигации через основную навигацию в одном динамическом меню.
При загрузке страницы в меню видна только основная навигация. При взаимодействии пользователя с первичным меню с помощью наведения курсора мыши, вторичные ссылки появляются в вертикальном или горизонтальном раскрывающемся меню.
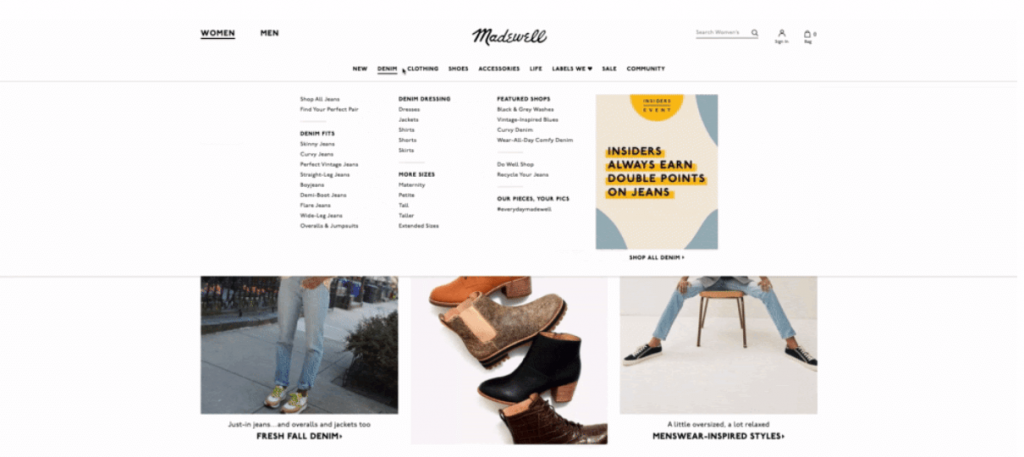
Например, компания Madewell структурирует свой интерфейс навигации таким образом, что каждая страница включает в себя меню дополнительных опций.

Вам необходимо настроить раскрывающиеся списки так, чтобы они расширялись при касании, при щелчке и нажатии клавиши «ввод» / «возврат».
Этот метод динамического меню — один из самых распространенных, поскольку помогает пользователям получать доступ к иерархическому содержимому. Он показывает пользователю структуру вашего сайта и основные доступные категории.
Комбинированное меню также освобождает место на странице и скрывает вторичные ссылки.
Раздельное меню
Если вам необходимо сэкономить место на вашем сайте — разделите первичную и вторичную навигацию на два статических меню. При таком подходе основное меню навигации располагается горизонтально вверху страницы или вертикально с одной стороны. Вторичная навигация имеет собственное меню, расположение и макет, который вы можете настраивать самостоятельно.
Разделенные меню должны визуально отличаться друг от друга по размеру — первичное меню обычно крупнее и заметнее.
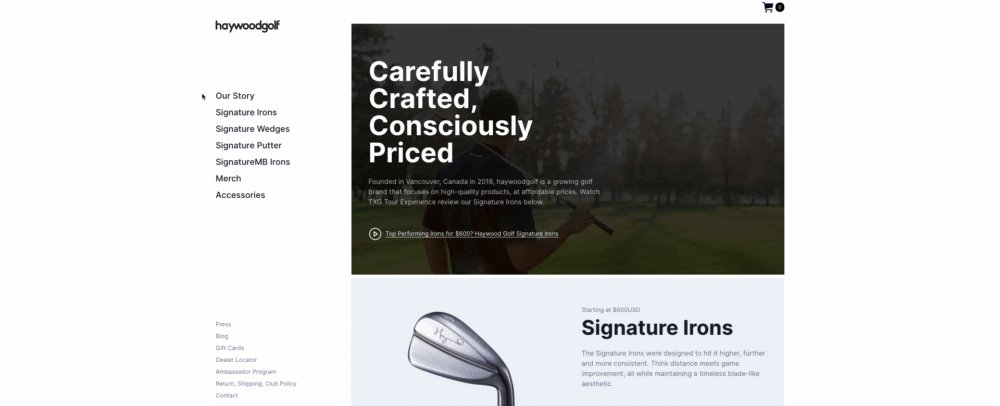
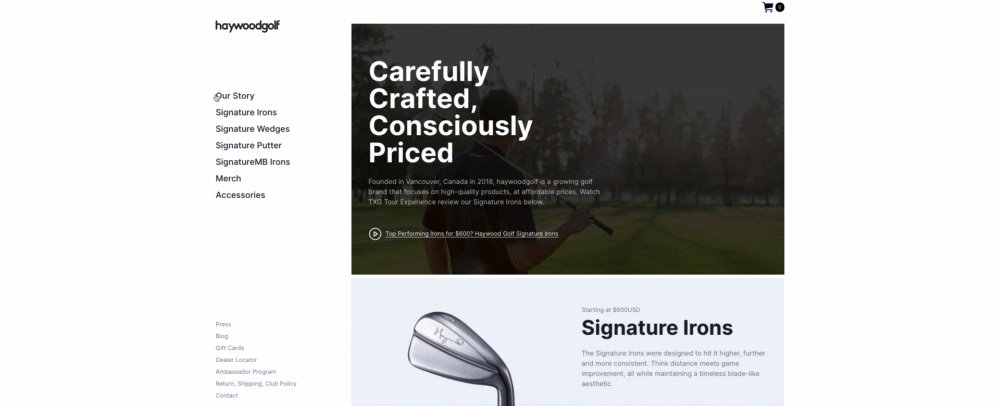
Компания Нaywoodgolf прекрасно реализует подход с двумя меню и располагает их вертикально.

При использовании этих двух подходов по разделению навигации не забудьте убедиться, что выбранный вами формат сохраняется на всем сайте.
Источник: hubspot.com

