Основы CSS: блочная модель
CSS (Cascading Style Sheets) — это язык описания внешнего вида HTML-документа. С его помощью вы можете контролировать дизайн и функциональность вашего сайта. Блочная модель CSS — это один из фундаментальных принципов веб-дизайна.
Что такое блочная модель CSS?
Блочная модель CSS — это набор правил, которые определяют, как ваша веб-страница отображается в интернете. Каждый элемент страницы рассматривается как блок, к которому применяются различные свойства.
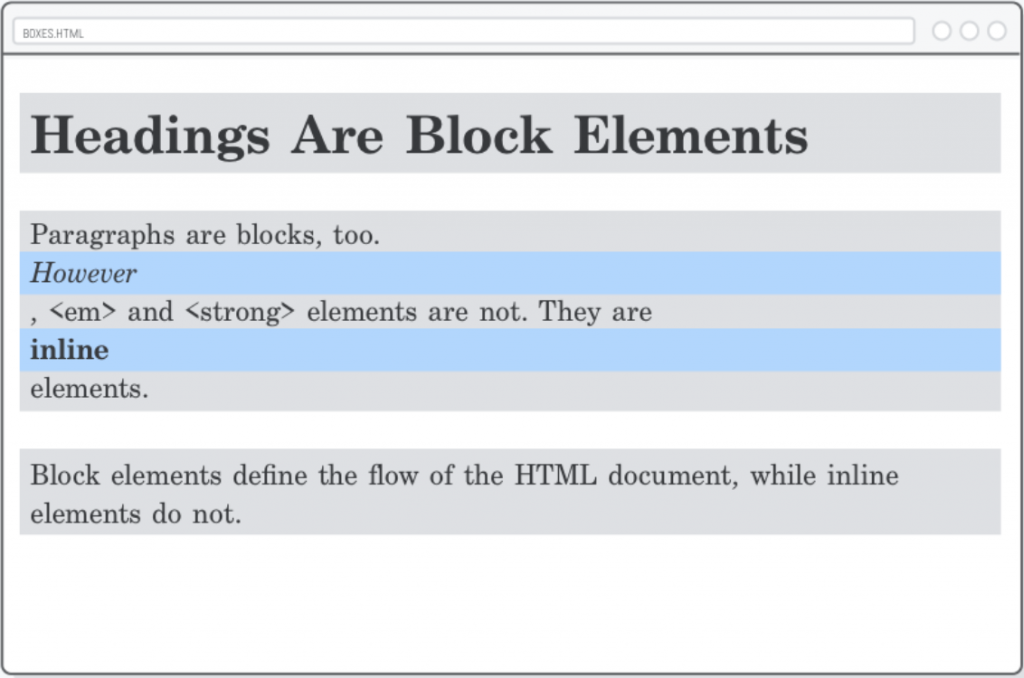
Любая веб-страница на сайте состоит из прямоугольных областей — элементов HTML, расположенных относительно друг друга.

Существует два типа HTML-элементов: встроенные и блочные. Они могут появляться в теле HTML-страницы и содержать другие встроенные элементы.
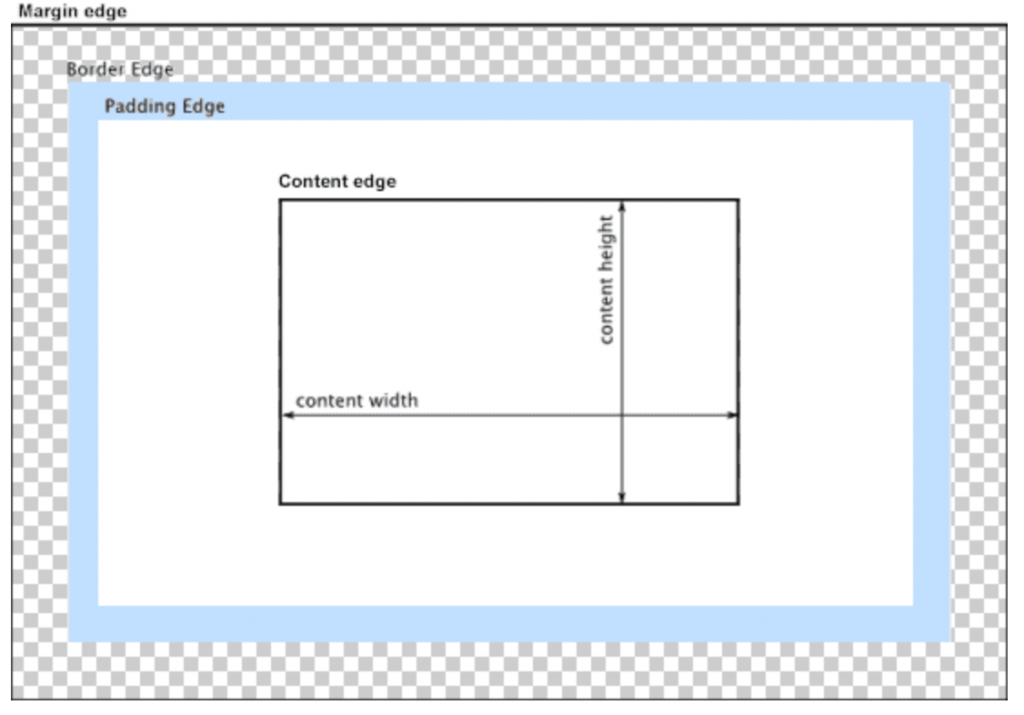
Рамка вокруг каждого HTML-элемента на странице состоит из разных слоев, которые образуют боксовую модель. В ней есть 4 области: margin (внешние отступы), border (рамка), padding (внутренние поля), и content (содержимое).

Рассмотрим каждую область подробнее:
-
Padding area — поля элемента. Это пустая область, которая окружает контент. Она может быть залита каким-либо цветом или же заполнена фоновый картинкой. Граница этой области называется краем поля — padding edge. Размеры полей задаются по отдельности с разных сторон свойствами padding-top, padding-right, padding-bottom, padding-left или общим свойством padding;
-
Border area — область рамки, которая окружает поля элемента. Граница этой области называется краем рамки — border edge. Ширина рамки задается отдельным свойством border-width или в составе свойства border;
-
Margin area — отступы. Они добавляют пустое пространство вокруг элемента и определяют расстояние до соседних элементов. Величина отступов задается свойствами margin-top, margin-right, margin-bottom, margin-left или общим свойством margin;
-
Content area — внутренняя область элемента. В основном она содержит текст, фон, цвет или изображение. Эта область находится внутри content edge. Ее размеры задаются шириной и высотой поля содержимого — content width и content height.
Примеры блочной модели
Ниже мы рассмотрим блочную модель CSS в действии с использованием описанных свойств:
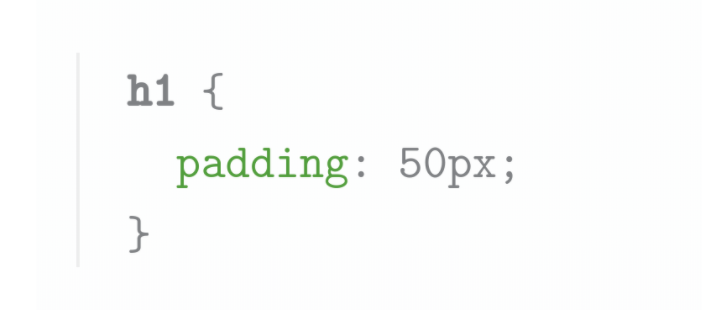
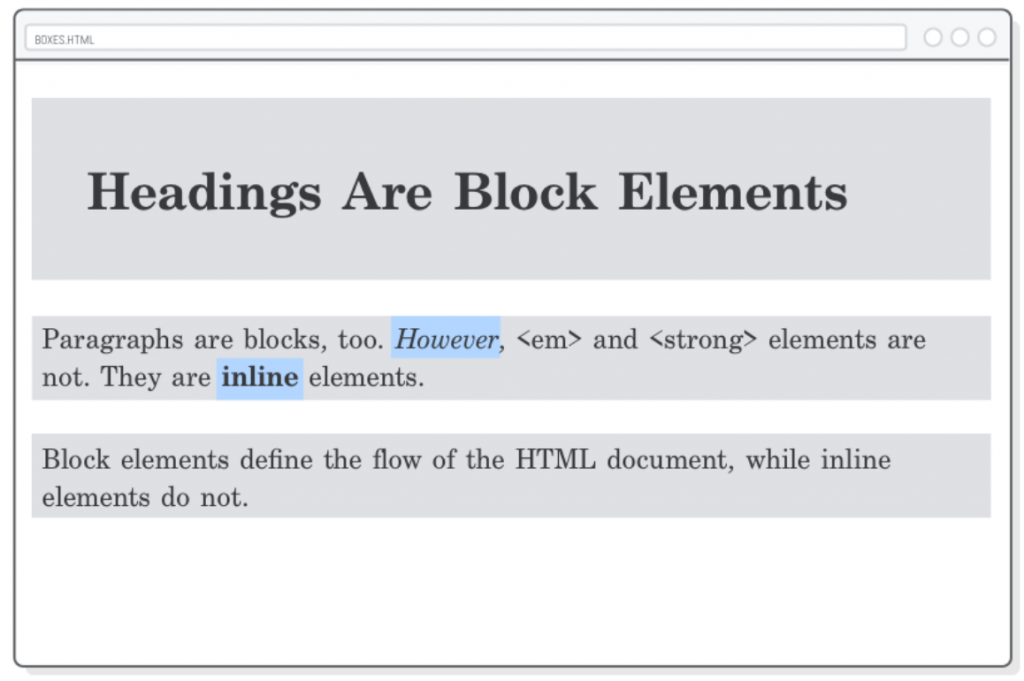
Padding area

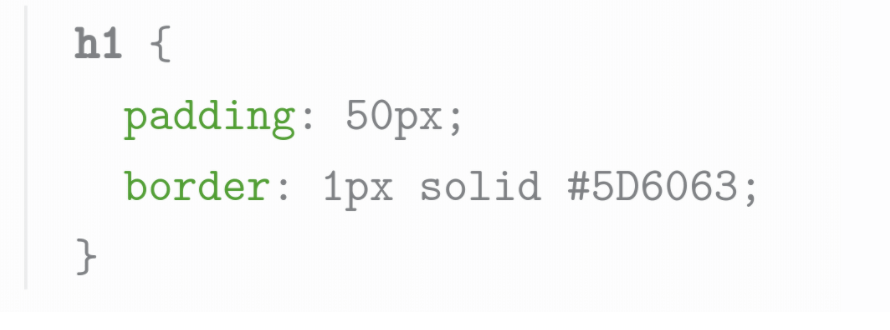
Это свойство устанавливает величину поля сразу для всех сторон элемента или определяет ее только для указанных сторон. В данном случае каждая сторона заголовка <h1> увеличивается на 50 пикселей:

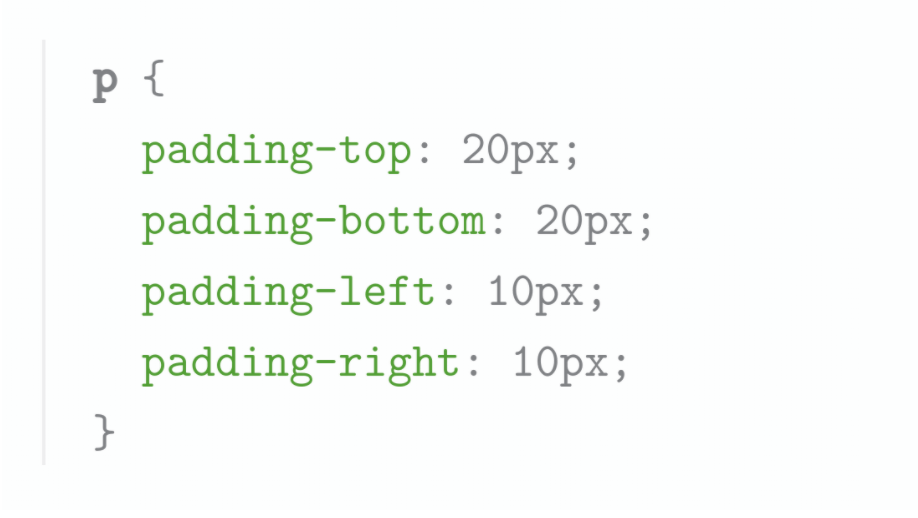
Если вы хотите стилизовать только одну сторону элемента — используйте любое из четырех свойств, как показано ниже:

Вы также можете использовать сокращенное свойство padding, которое позволит вам устанавливать верхний, нижний, левый и правый отступы с помощью одной строки CSS.
Border area

Свойство borders добавляет линию вокруг отступов содержимого. В данном случае с помощью этого кода мы получим тонкую линию вокруг поля, которая состоит из содержимого и отступов. Вы также можете стилизовать любую из четырех сторон по отдельности.
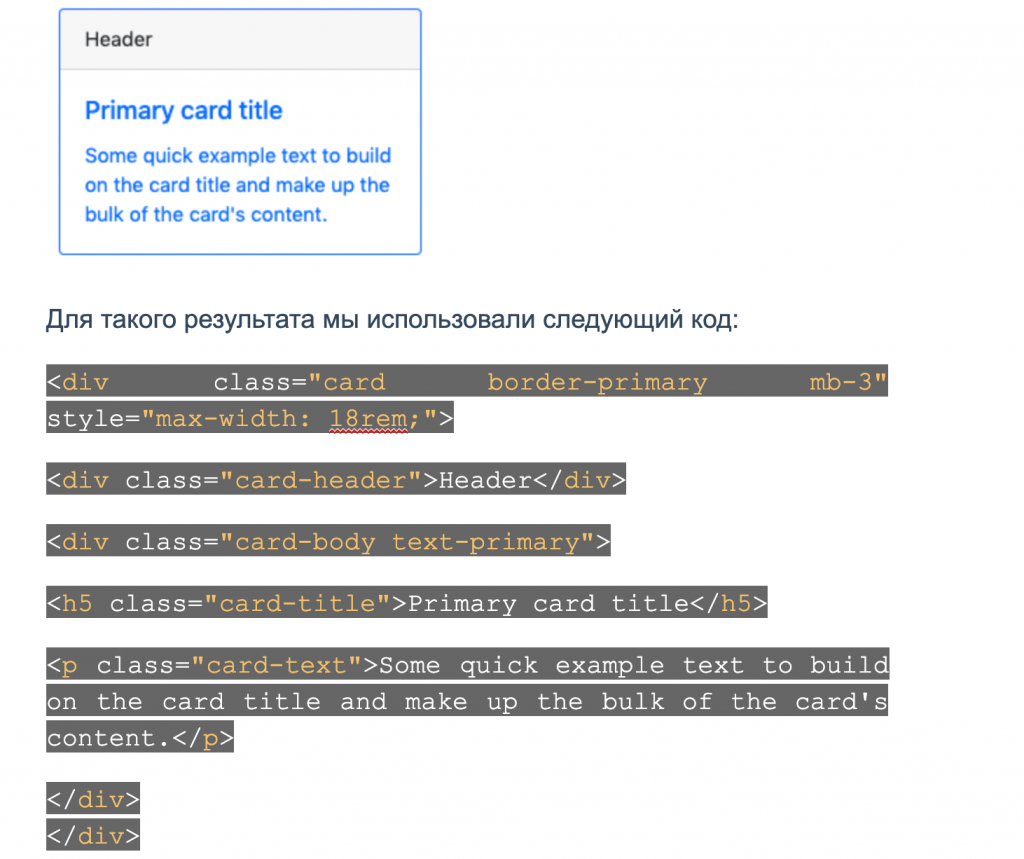
Если вы используете интерфейсную среду разработки, такую как Bootstrap CSS — у вас есть еще больше возможностей, чтобы для добавить и стилизовать линии вокруг отступов содержимого.
С помощью Bootstrap Cards вы сможете изменить цвет границы:

-
Margin area
С помощью свойства margins можно определить пространство за пределами границы.

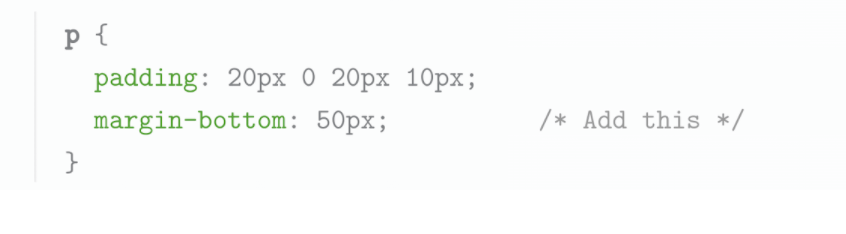
Этот код добавляет в поле по 50 пикселей внизу каждого элемента <p>. Со свойством margin также можно использовать сокращенные форматы.
Свойства margins и padding очень похожи. Если вы запутались в выборе правильного варианта для своего кода, обратите внимание на следующие правила:
- Margins (отступы) — обычно прозрачные, а padding (поля) имеют фон;
- В отличие от полей, отступы включены в область элемента;
- Поля сворачиваются вертикально, а отступы — нет.
По мотивам статьи: Hubspot

