9 советов и идей по дизайну навигации сайта
О навигации веб-сайта как об элементе дизайна не всегда думают в первую очередь. Однако очень важно сделать навигацию привлекательной, удобной и заметной для пользователя.
Тенденции навигации сильно изменились: несколько лет назад меню было большим и бросалось в глаза с первых секунд, сегодня же навигационные элементы бывают едва заметны. В статье мы рассмотрим несколько идей по навигации сайта, которые помогут вам в проектировании своего сайта.
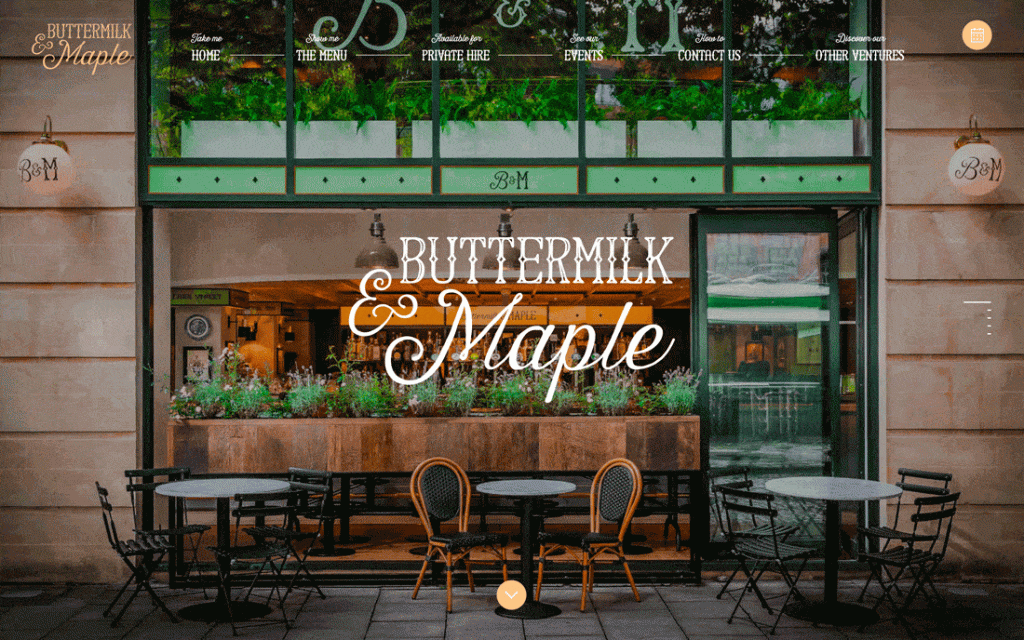
1. Легкая анимация

Зайдя на сайт этого ресторана, вы можете с первых секунд не заметить навигационное меню в верхней части экрана. Дизайн выполнен так, что фоновая фотография занимает весь экран. Но при наведении мыши срабатывает анимация, и меню визуально выделяется. Так внимание легче фокусировать на меню, и ничего не отвлекает пользователя.
При прокрутке навигационное меню сворачивается и превращается в бургер. Таким образом в любой части сайта можно легко вернуться к меню. При чём на бургер не нужно нажимать, меню раскрывается при наведении мыши. Это очень удобно. Почти каждый элемент сопровождается удобной анимацией, которая добавляет акцент на объект и фокусирует внимание на нём.
2. Подсказки для пользователя
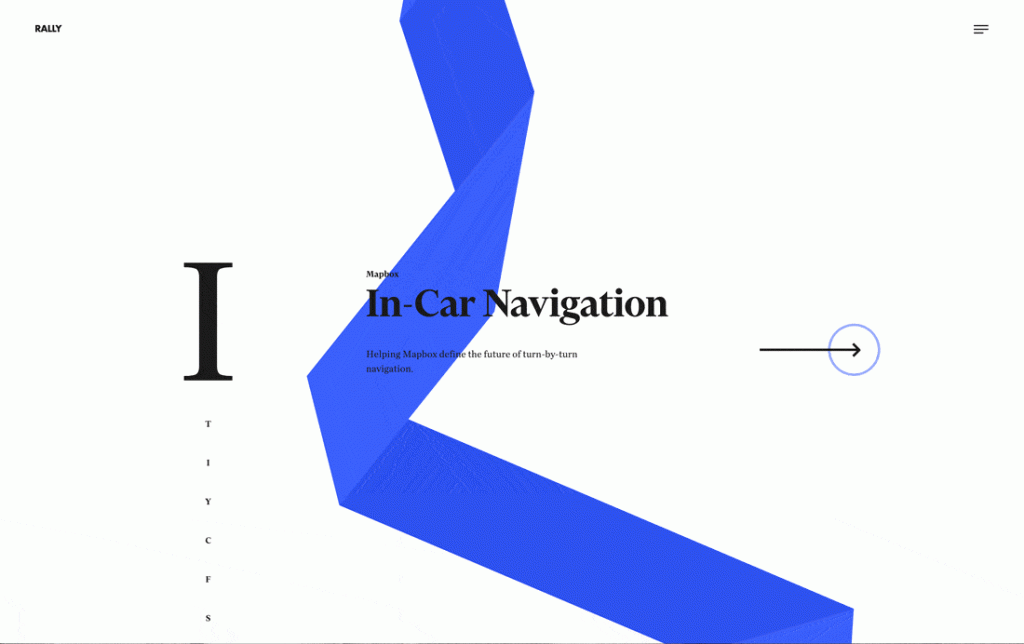
Когда навигация скрыта (эта особенность есть у многих веб-сайтов), необходимо дать подсказки пользователю. У сайта RALLY есть временная шкала в виде букв. Она позволяет пользователю узнать, в какой части сайта он находится. Стрелка, указывающая в правую сторону, направляет пользователя к щелчку. Также меню-гамбургер говорит о дополнительной информации. На первый взгляд сайт кажется сложным, однако указатели и подсказки позволяют взаимодействовать интуитивно. Таким образом сайт сохранил уникальность, но остался удобным в использовании.
3. Сделайте навигацию центральным звеном
Если навигация является наиболее важным элементом на экране, сделайте её центральным элементом. Например, сайт JYBH имеет красивый минималистичный дизайн с тремя простыми кнопками в центре экрана. Они говорят пользователям, что делать дальше.
4. Предложите выбор
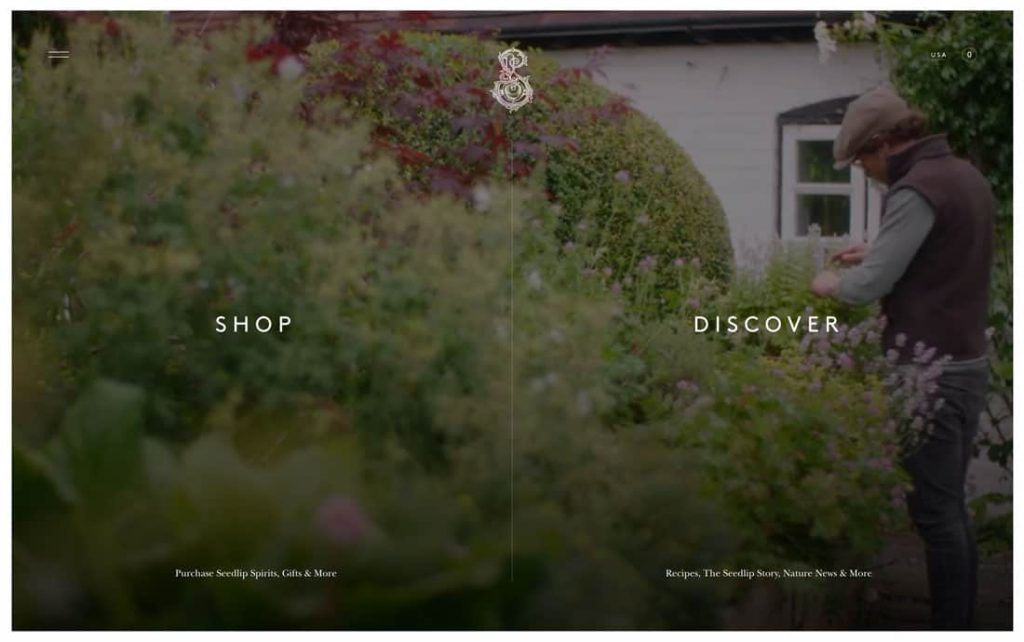
А вот сайт, который предлагает пользователю сделать выбор. Эта опция помогает людям быстро найти именно то, что им нужно. Такой формат будет работать хорошо, если бренд имеет две целевые аудитории с разными пользовательскими путями. Сайт Seedlip Drinks делает это довольно эффективно: он даёт возможность купить свой продукт оптом и в розницу.
5. Просто и традиционно
Иногда самое лучшее решение для дизайна — придерживаться классических примеров, которые зарекомендовали себя и хорошо работают. Простое, традиционное навигационное меню ещё долго не выйдет из моды. Подход Chou Wen-Chung — это статичное расположение навигации на полноэкранной фоновой фотографии. Главное, что фотография выбрана правильно: элементы меню видны и им не мешают части фотографии.
6. Увеличенные всплывающие окна
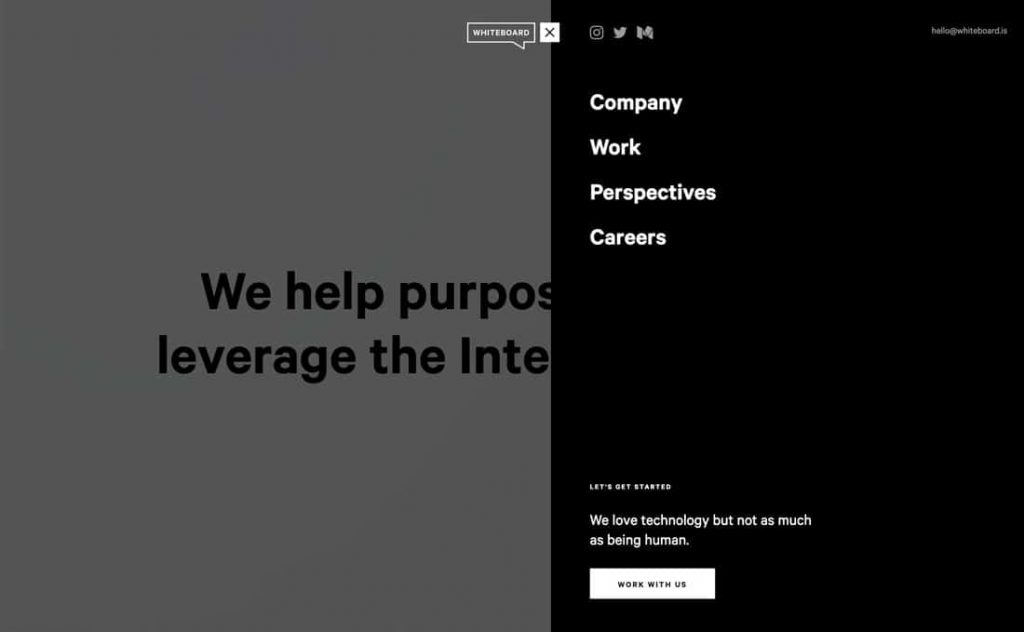
Практику мобильного дизайна также используют и во многих настольных версиях. Увеличенное всплывающее меню (почти всегда в виде гамбургера) имитирует опыт на небольших устройствах. Ключевыми элементами этой работы являются очевидные и бросающиеся в глаза всплывающие окна. Вся необходимая информация доступна по одному щелчку, и проблемы с удобством использования отсутствуют.
7. Четыре угла
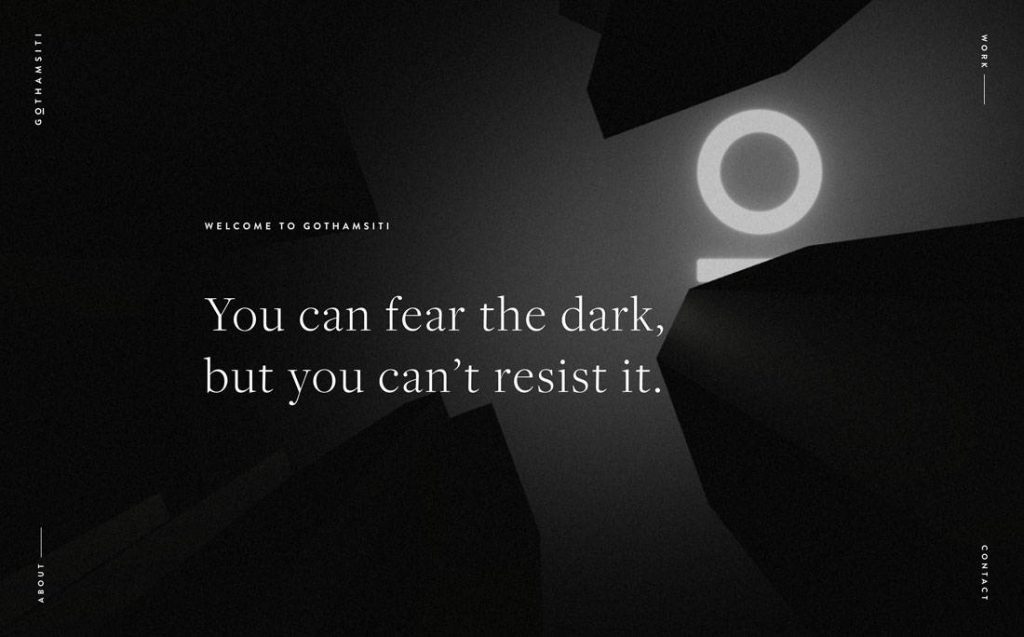
Это одна из тех идей, которые работают только в определенных случаях: если у вас есть четыре основных места, куда вы отправляете разных пользователей. Условно, если у вас есть четыре целевых аудитории. Такая идея может стать интересным и современным решением. Её суть в том, что в четырёх углах экрана находятся четыре разных кнопки. Это довольно красиво выполнили на сайте Gothamsiti. Благодаря простой минималистичной эстетике навигация становится понятной.
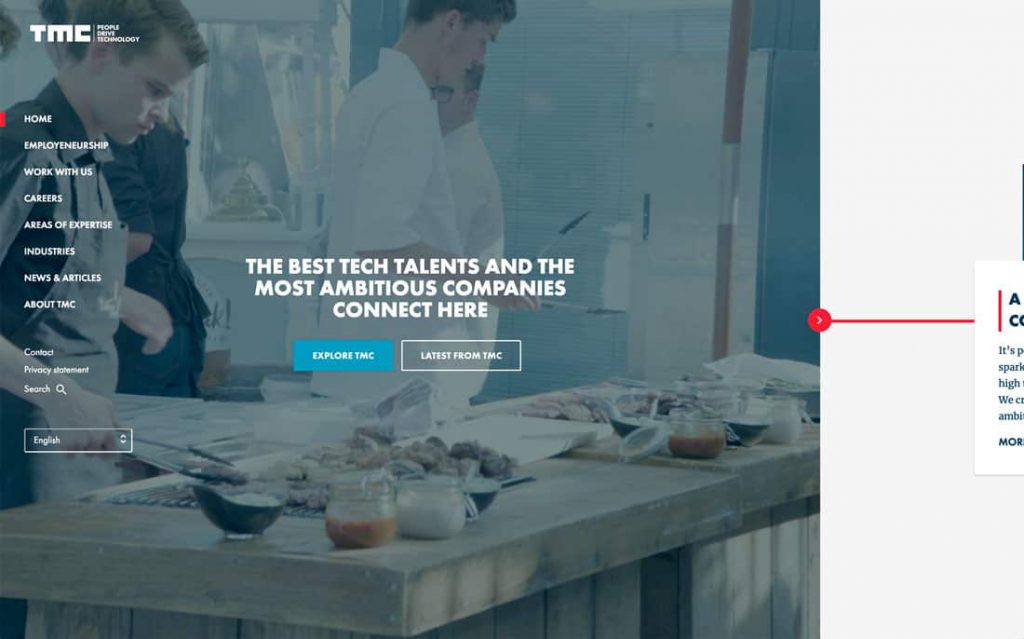
8. Вертикальное меню
TMC использует вертикальное меню в левой части экрана (это хорошее решение, поскольку люди читают слева направо). В меню включено основное содержимое сайта. После того, как пользователь нажимает на кнопку, он попадает на нужный раздел, а затем скроллит и движется по сайту вертикально, привычным образом.
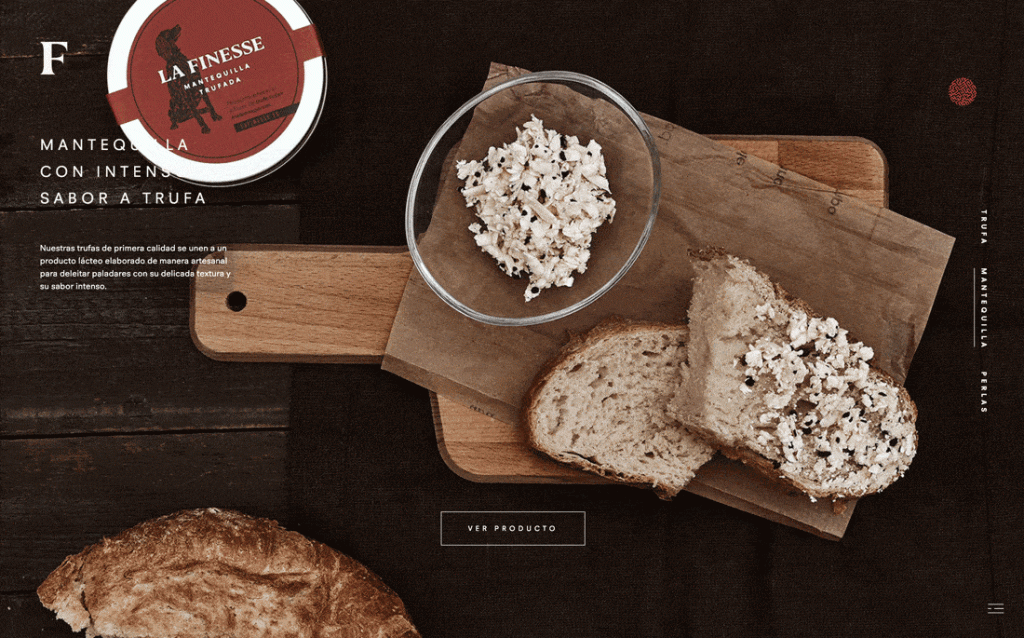
9. Непривычная навигация
На этом сайте навигация спроектирована непривычно, однако она хорошо работает, а сайт находит своих пользователей. Три навигационных элемента расположены в правой части экрана. Они представлены в формате временной шкалы, которая перемещается при прокрутке или нажатии на элементы. Значок гамбургера скрыт в правом нижнем углу и открывается в полное меню навигации в нижней части экрана. Это необычная версия навигации, но, похоже, она работает. Может быть, потому что есть много визуальных подсказок, от цвета и элементов, которые ведут вас по экрану слева направо, а затем вниз к гамбургеру в углу.
По мотивам статьи: Design Shack