Руководство по типам ввода HTML. Часть 2
Онлайн-формы значительно упрощают сбор данных о ваших пользователях на веб-сайте. Чаще всего при создании таких форм используются различные типы ввода HTML.
В 1-ой части нашей статьи мы подробно рассказали вам о том, что такое тип ввода в HTML. В этой части мы продолжим рассматривать каждый из этих типов.
Различные типы ввода HTML
Электронная почта

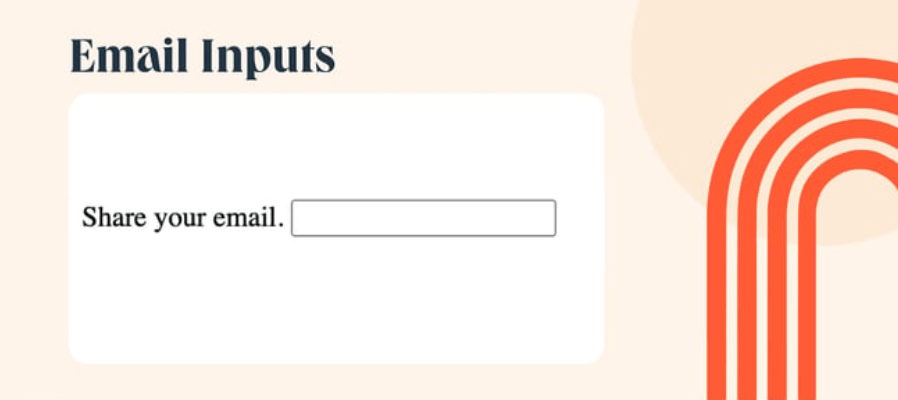
Форма с данными электронной почты — это элементы ввода HTML, которые предназначены для сбора адресов электронной почты. Обычно они включают в себя встроенную систему проверки подлинности электронных адресов.
Элемент ввода электронной почты определяется HTML-тегом <input> с атрибутом type на «email».
Пример кода:
<input type=»email« name=»email«>
Кнопка отправки

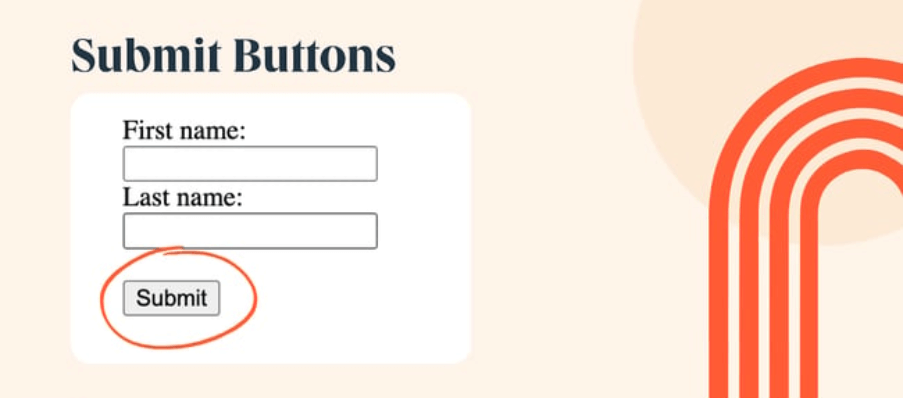
Кнопка отправки используется для отправки форм и данных на сервер для обработки. Ее также можно использовать для запуска различных сценариев на стороне клиента, которые выполняются при нажатии кнопки.
Элемент кнопки отправки определяется HTML-тегом <input> с атрибутом type на «send».
Пример кода:
<input type=»submit« name=»send«>
Ввод диапазона

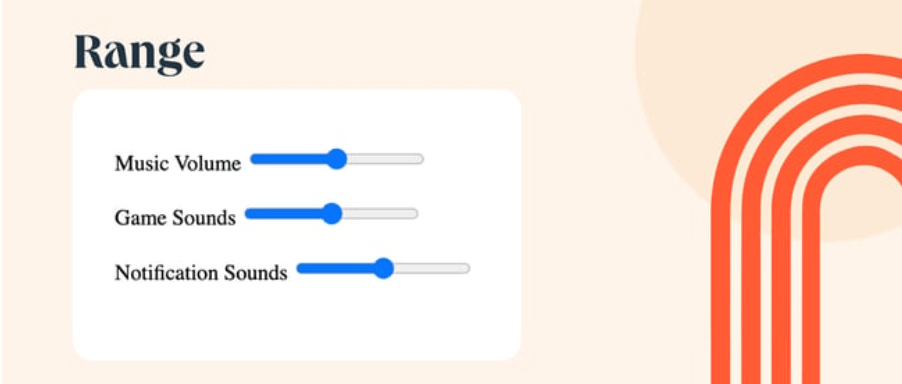
Ввод диапазона используется для того, чтобы выбрать числовое значение из предложенного диапазона. Чаще всего такой тип используется для настройки таких параметров как уровень громкости или яркость, но вы также можете использовать их для выбора числовых значений в формах.
Элемент ввода диапазона определяется HTML-тегом <input> с атрибутом type на «rating».
Пример кода:
<input type=»range« name=»rating«>
Выбор даты/времени

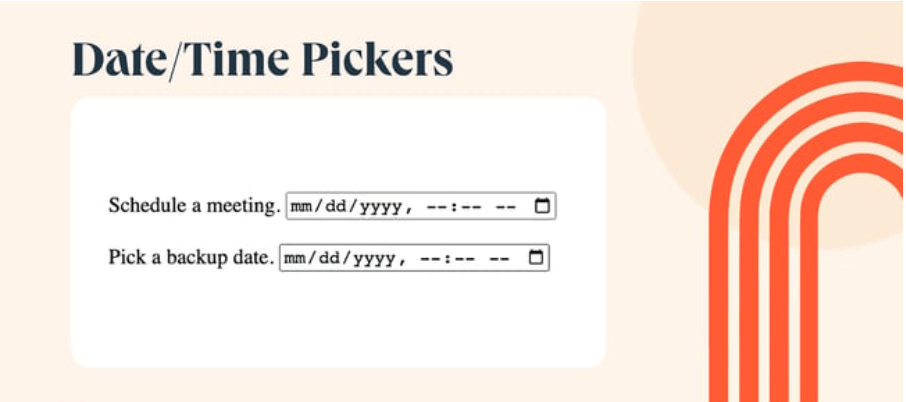
Форма даты/времени позволяет пользователям выбирать конкретную дату или время из календаря или часов. Чаще всего это используется при создании форм, в которых необходимо собирать конкретные данные по дате и времени события.
Элемент выбора даты/времени определяется HTML-тегом <input> с атрибутом type на «datetime-local».
Пример кода:
<input type=»datetime-local« name=»eventdate«>
Создание форм с помощью HTML
Вы также можете добавить полезные инструкции, чтобы помочь пользователям быстрее заполнить вашу онлайн-форму. Мы также советует разместить дополнительную информацию о запрашиваемых вами данных. Эти действия помогут сделать ваши онлайн-формы более удобными и понятными, а пользователи будут больше вам доверять.
С помощью различных типов ввода HTML, вы можете создавать самые разнообразные, стильные и полезные онлайн-формы для вашего веб-сайта.
Источник: hubspot.com

