Фон сайта: тренды в дизайне в 2020 году
Выбор фона для вашего будущего проекта — одно из самых важных решений, которое необходимо принять на раннем этапе проектирования.
При выборе фона важно оставаться в тренде, так как это подчеркивает уникальность вашего дизайна. В этой статье мы рассмотрим несколько современных тенденций в дизайне фона на 2020 год.
1. Полноэкранное видео

Видео — это основной элемент дизайна уже много лет. Сейчас наблюдается тенденция использовать полноэкранные видео для фона.
Адаптивные формы позволяют дизайнерам масштабировать видео до размеров целевого экрана. Для правильного эффекта лучше использовать видео с минимальными эффектами и окружающими элементами. Используйте видео, в котором много движений и действий.
Совет: В Envato Elements — большая коллекция стоковых видео. Используйте этот сервис для выбора фона вашего веб-сайта.
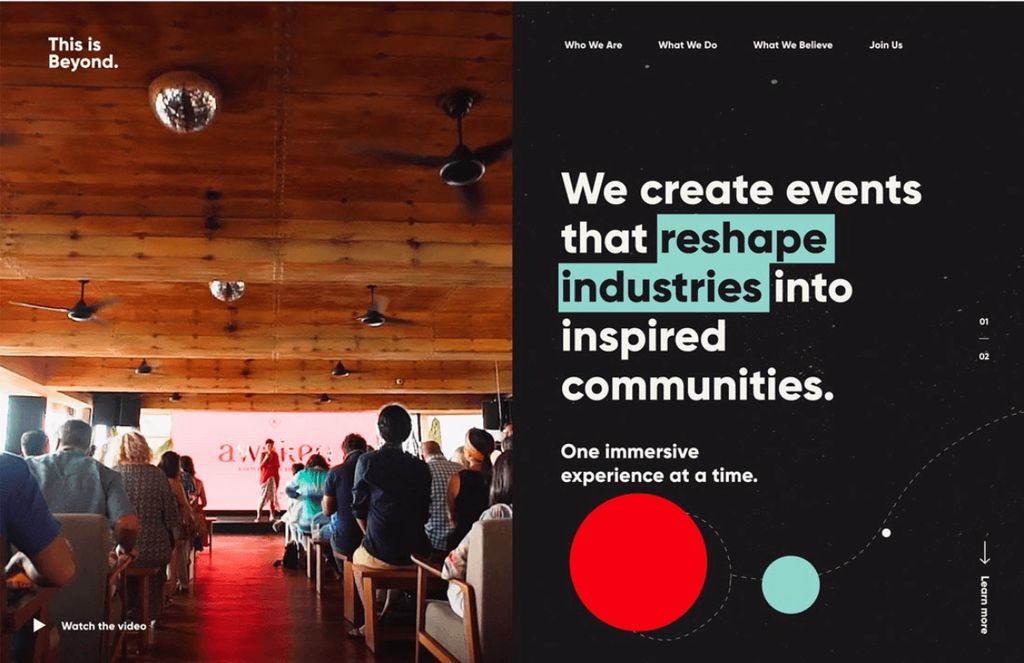
2. Текст на заднем плане

Вы можете использовать шрифты большого размера вместе с подвижными элементами на главной странице. Такой эффект достаточно тяжело создать технически, но эффект того стоит. Главное — поддерживать баланс между текстом и изображениями, сохранив при этом удобочитаемость.
Совет: Для создания такого эффекта вы можете использовать шрифт Boxer Typeface — он подходит для фона, благодаря толстым линиям.
3. Тонкие текстуры

Тонкие текстуры фона помогут добавить глубину и объем вашему проекту. Самый расмотространенный текстурный узор — это белые крапинки поверх сплошного цвета.
Такой эффект вы благополучно можете сочетать с другими фоновыми тенденциями — на сайте в примере выше используются и видео и текстура.
Совет: Procreate Texture Brushes — это актуальное дополнение с тонкими текстурами песка.
4. Анимация при наведении

Фоновые изображения не обязательно должны быть статичными. Правильно расположенные анимации добавляют фону легкости и элемент неожиданности. Пока пользователь не наведет курсор на фон — он будет оставаться неподвижным.
Чтобы правильно использовать этот тренд — добавляйте легкие движения для анимации.
Совет: Animative — это набор эффектов анимации изображения, которые вы можете использовать на своем веб-сайте.
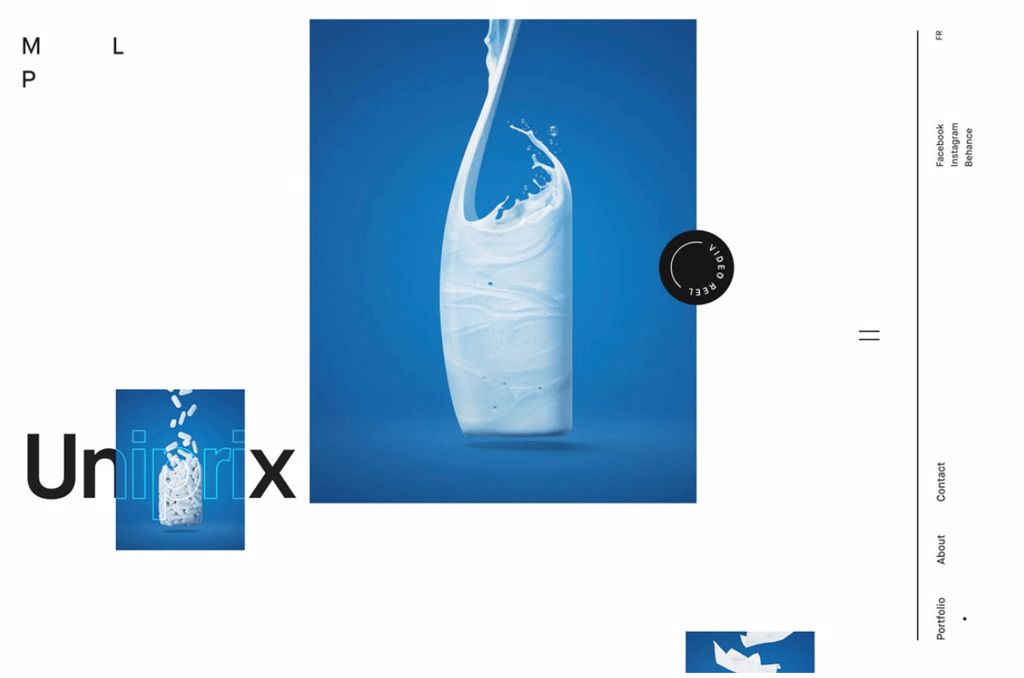
5. Иллюстрации

Еще одна фоновая тенденция — использование иллюстраций. Вы можете использовать их в качестве фона, а также добавить к ним анимацию.
Пример использования иллюстрации на сайте выше —— очень удачный. Расположенная справа иллюстрация выделяет текст и остальную часть дизайна.
Совет: для своего сайта вы можете использовать креативный дизайн Business Concept с широкой цветовой палитрой и стилями.
6. Цветные блоки

Цветные блоки — это распространенная дизайнерская тенденция. Фон с блоками может быть ярким и визуально интересным. Для блоков вы можете использовать различные цветовые палитры.
Для лучшего эффекта используйте слой с блоками яркого цвета в сочетании со светлым фоном, затем добавьте второй фон другого цвета.
Совет: Qusq Pro — это тема WordPress, в которой есть цветные блоки с наложением слоев.
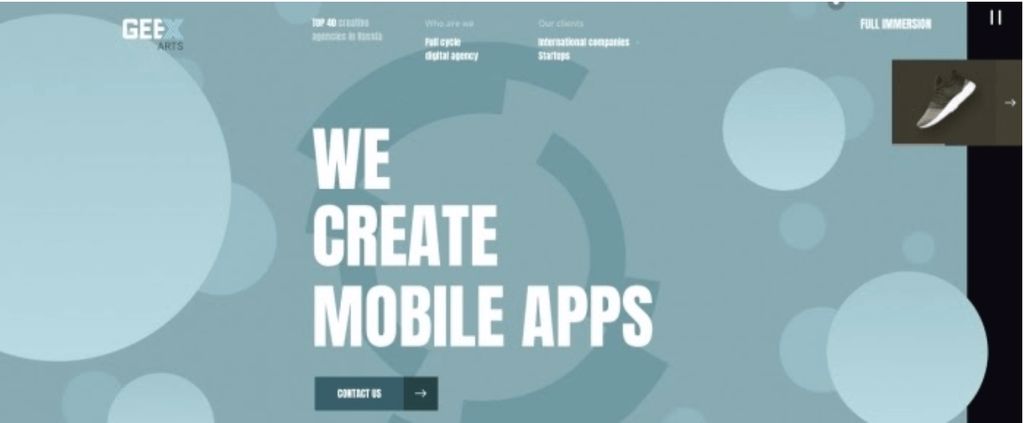
7. Геометрические формы

Круги, многоугольники и другие геометрические элементы — это важная часть фонового дизайна в 2020 году. Это хорошая альтернатива плоскому одноцветному фону, который был в тренде раньше. Для блоков используйте цветовую палитру с похожими цветами, а также контрастные элементы.
Совет: Linear Shadow Backgrounds включает в себя 10 больших и малых геометрических форм с интересными цветами и градиентами.
По мотивам статьи: designshack.net

