Как центрировать текст с помощью div? Часть 1
Основная проблема создания макетов сайтов — это расположение и стилизация элементов на странице. Здесь есть огромное поле для экспериментов — вы можете расположить элементы так, чтобы они перекрывались между собой или наоборот создать между ними пространство.
Вы можете расположить часть текста на странице по центру, а остальную часть выровнять по левому краю. В этих вопросах на помощь вам придет элемент div.
Вы этой статье мы рассмотрим несколько методов центрирования элементов, а также более подробно рассмотрим, что такое div.

Что такое div?
Div (Content Division Elements) — это общий HTML-элемент блочного уровня, который помогает разбивать веб-страницы на разделы. Div — это универсальный контейнер для потокового контента, который не влияет на макет до тех пор, пока не будет стилизован с помощью CSS.
Элемент div, например, поможет вам, если вы хотите включить блочную цитату в окно блога, которое будет выравниваться по центру, а не по левому краю, как основной текст. В этом случае вы можете поместить текст в элемент div и применить CSS к конкретному элементу. Остальной текст на странице останется без изменений.
Понимание того, как центрировать элементы div и текст в элементах div — это один из самых важных и базовых навыков начинающих веб-разработчиков и людей, кто так или иначе связан с веб-сайтами. Этот элемент помогает предотвратить наложение элементов и растягивание содержимого на странице.
Как центрировать текст в CSS?
С помощью CSS вы можете центрировать текст в div несколькими способами. Самый распространенный способ — использовать свойство text-align для горизонтального центрирования.
Другой способ — использовать свойства line-height и vertical-align. Этот способ применяется исключительно к flex-элементам и требует свойства justify-content и align-items. Используя этот метод, вы можете центрировать текст по горизонтали, вертикали или по обоим направлениям. Ниже мы подробно рассмотрим каждый метод.
-
Как центрировать текст в div по горизонтали
Есть два способа центрировать текст в div по горизонтали. Давайте рассмотрим каждый способ на примере ниже:

-
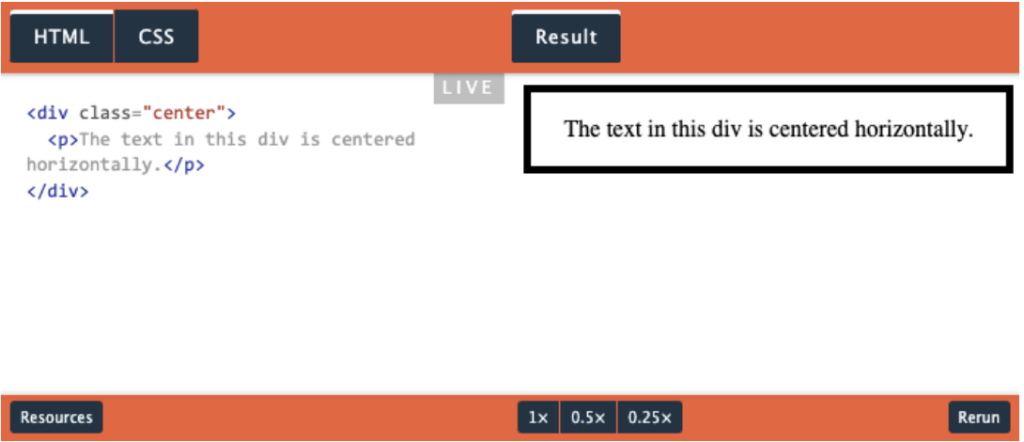
С помощью свойства Text-Align
Удобнее всего центрировать текст по горизонтали в div с помощью свойства text-align со значением center. Допустим, вы хотите создать div с коротким абзацем внутри. В вашем HTML вы можете присвоить div класс center. Затем вы можете использовать селектор CSS.center, чтобы стилизовать его с помощью свойства text-align.
-
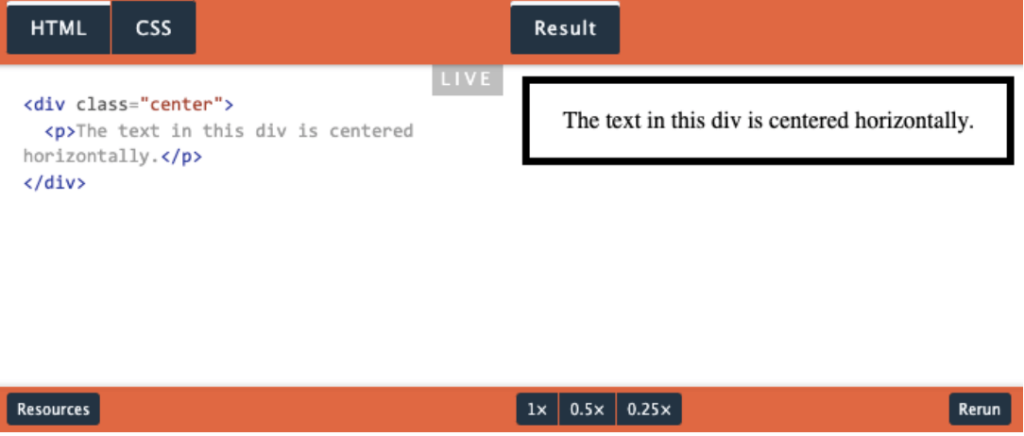
С помощью свойства Justify-Content
Есть одно исключение из правила выше: если вы используете свойство display для определения вашего div как контейнера flex, то вы не можете использовать свойство text-align для горизонтального центрирования текста внутри div. Вместо этого вы должны использовать свойство justify-content с центром значений.
Давайте создадим тот же элемент div, но на этот раз определим свойство display как flex, чтобы сделать div контейнером flex, и определим свойство justify-content как center.

-
Как центрировать текст в div по вертикали
Центрировать текст внутри div по вертикали немного сложнее, чем по горизонтали, ниже мы рассмотрим каждый доступный метод:
-
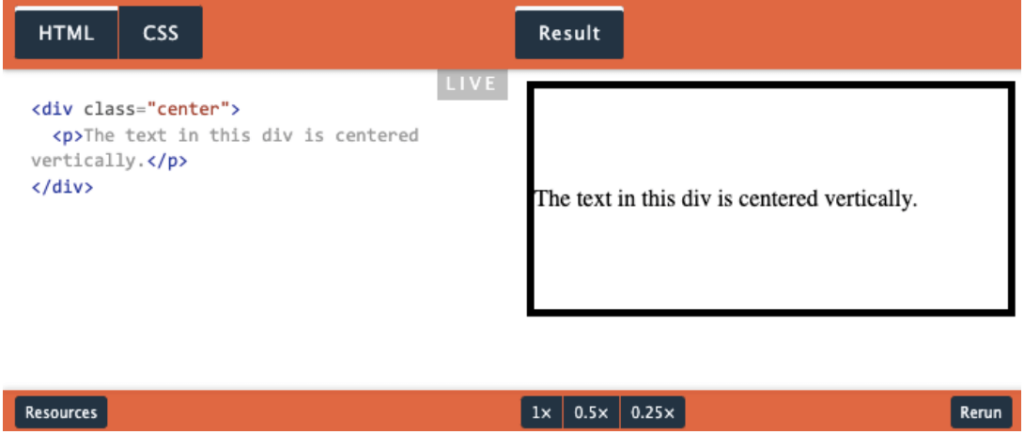
С помощью свойства Padding
Вы можете центрировать текст по вертикали в div с помощью свойства padding. В этом способе заполнение будет принимать два значения. Первое значение установит верхний и нижний отступы, а второе — правое и левое заполнение.
Так как мы хотим центрировать текст по вертикали, первое значение может быть любой положительной длиной или процентным значением. Второе значение должно быть 0.

-
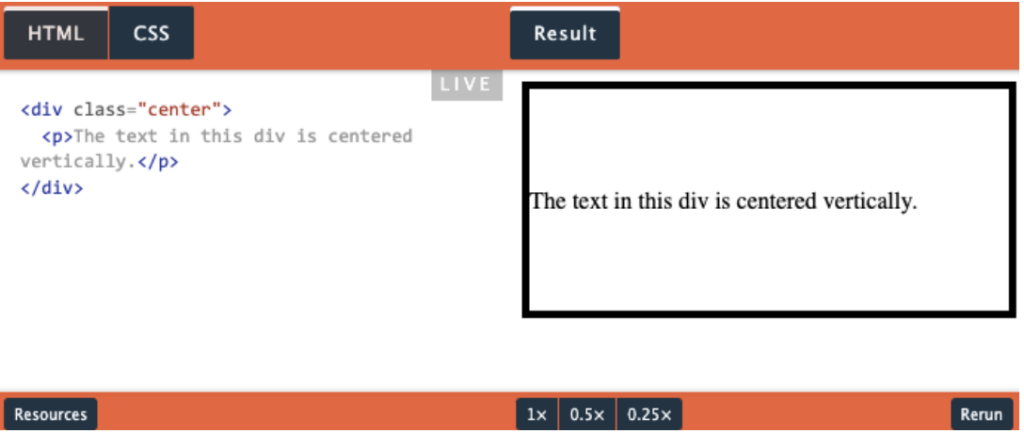
С помощью свойства Line-Height
Вы также можете центрировать текст по вертикали внутри div с помощью свойства line-height. Добавьте в HTML элемент абзаца внутри div, затем установите свойство line-height равным высоте div.
Чтобы центрировать абзац с несколькими строками, установите для отображения абзаца значение inline-block, для line-height значение normal и для vertical-align значение middle. Таким образом текст внутри div будет центрирован по вертикали, будь то одна строка или несколько строк текста.

Источник: hubspot.com

