5 дизайнерских трюков
для улучшения мобильной версии сайта
Если вы время от времени смотрите аналитику своего сайта, то, скорее всего, замечаете, что значительная часть пользователей приходят на сайт с мобильных устройств.
Поэтому необходимо убедиться, что дизайн для мобильных пользователей проработан до мельчайших деталей. Можно не создавать с нуля новый сайт. Вот пять дизайнерских трюков, которые вы можете использовать, чтобы улучшить ваш мобильный интерфейс.
Оптимизируйте навигацию
Меганавигационные меню — старая школа. Такой дизайн не принесёт вам никакой пользы, особенно когда речь идёт о мобильных устройствах. У пользователей смартфонов интервалы внимания короче, чем у любой другой группы. Они хотят открыть сайт или приложение и сразу же найти то, что им нужно.
Чтобы создать хорошее навигационное меню, посмотрите на свою аналитику. Узнайте, что чаще ищут большинство пользователей, и оставьте только это. Меньше иконок и ссылок. Вы должны сделать ваш сайт читабельным.
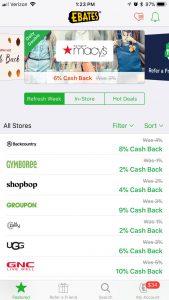
Например, приложение Ebates использует два уровня навигации: один из них — список лучших предложений, а другой — список избранных магазинов самого пользователя (значок сердца наверху справа). Оба варианта не «утяжеляют» дизайн. Навигация не выглядит давящей.

Продумайте жесты
Мобильные пользователи взаимодействуют со своими устройствами не так, как пользователи настольных компьютеров. Ваш пользовательский интерфейс должен учитывать это.
Можно использовать жесты для выполнения некоторых действий. Пользователей порадует интерфейс, где есть общие и интуитивно понятные элементы управления.
По жестами мы имеем в виду:
- Двойное нажатие
- Удерживание
- Перетаскивание
- Увеличение и уменьшение масштаба
Жесты дают вам новые клики, что хорошо для поисковой оптимизации. Сенсорный интерфейс становится всё более распространённым и, кажется, получает положительный отклик у пользователей.
Наладьте диалог с пользователями
Людям нравится чувствовать, будто они разговаривают с другими людьми и взаимодействуют с ними. К счастью для дизайнеров, технологии искусственного интеллекта и чат-боты позволяют создавать эти взаимодействия. Поэтому вам не нужно нанимать сотрудника, чтобы он был на связи 24 часа в сутки.
Существует три способа создания диалогового интерфейса:
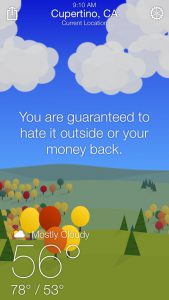
- Напишите заранее разговорные фразы. Например, как в приложении WTFWeather, ниже.

Приложение нескучным языком рассказывает о погоде
- Используйте функции обмена сообщениями или чат-боты для мгновенного взаимодействия с пользователями. Это может стать отличным инструментом обслуживания клиентов, а также повысит лояльность, если кто-то всегда будет помогать им в решении проблем.
- Интеграция голосового пользовательского интерфейса в дизайн. Благодаря звуковым интерфейсам Siri и Алиса это стало ощущаться почти как обыденность. Голосового помощника можно внедрить на сайт, многим клиентам это точно понравится.
Добавьте анимацию
Кажется, анимированные элементы уже есть почти на каждом веб-сайте. Анимация эффективна, потому что привлекает внимание пользователей и может показать, как лучше взаимодействовать с интерфейсом.
Например, Google Maps просто наполнен небольшими анимационными элементами. Обратите внимание в следующий раз, когда будете его использовать.

Ник Бабич, главный редактор портала UX Planet, имеет большой опыт использования анимации в дизайне мобильного интерфейса. Он изложил три ключевых подхода:
- Статус системы. Используйте анимацию, чтобы показать статус загрузки для обновления содержимого и для уведомлений.
- Для навигации и перехода. Используйте анимацию, чтобы установить визуальную иерархию между элементами, показать изменение состояния или чтобы помочь пользователям перемещаться между различными типами контента.
- Для визуальной обратной связи. Используйте анимацию, чтобы показать подтверждение действия или помочь визуализировать результат действия.
Упростите формы для заполнения данных
Форма захвата (окно, в которое клиент вносит свои данные для получения обратной связи) имеет важное значение. От неё зависит лояльность пользователей. Попросите только адрес электронной почты. Это всё, что вам нужно для начала взаимодействия. На первом этапе важно получить контакт, остальные данные можно узнать позже.
Если на вашем сайте нужно регистрироваться — не заставляйте пользователя вводить кучу информации. Достаточно почты и пароля. А лучше упростить процесс регистрации с помощью соцсетей. Пользователи привыкли к такому способу. Он избавляет их от запоминания ещё одного пароля.
Помните, что форма для заполнения данных должна быть простая. Мобильные пользователи неохотно заполняют громоздкие разделы, где нужно вводить много информации.
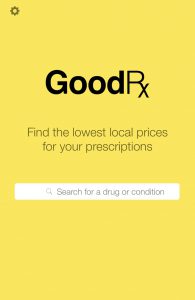
Посмотрите на простую форму у GoodRx, на примере. Эта компания сравнивает цены на лекарства. Форма здесь очень простая, нужно просто ввести название медикамента.

Вывод
Опыт мобильных пользователей — одна из самых важных вещей, о которой вам нужно подумать при создании своего веб-сайта или приложения. Ведь потребности владельцев смартфонов продолжают постоянно меняться.
Сделайте простой в использовании интерфейс, применяйте современные технологии и создавайте функции, с которыми пользователи захотят взаимодействовать снова и снова.
Оригинал статьи: Design Shack

